자… 이제 좋아하는 영화 목록의 데이터를 처리하고, 스타일을 입히고, 새로운 영화를 추가하며 데이터베이스에 이미 존재하는 영화를 편집하는 부분까지 도달했습니다. 다음 단계로 사용자가 데이터베이스로부터 영화 데이터(레코드)를 삭제하는 페이지를 만들어보겠습니다.
여러분은 아마 웹 어플리케이션의 개발과 데이터를 적용할 때 사용하는 CRUD에 대해 들어보았을 것입니다. CURD는 바로 Create, Retrieve, Update, Delete의 약자이며 WebMatrix에서 필수적으로 사용되는 요소입니다.
삭제 페이지 추가하기
DeleteMovie.cshtml 라는 이름의 새로운 CSHTML을 생성합니다
HTML의 내용을 아래의 내용으로 교체합니다:
<h1>Delete a movie</h1>
<p>Are you sure you want to delete the movie <strong>@Movie.Name ?</strong></p>
<form action="" method="post">
<input type="submit" value="Yes"/>
<input type="button" value="No" onclick="window.location = ‘dataMovies.cshtml’" />
</form>
위 내용에는 HTTP Post(이전에 편집 페이지에서 했던 것과 같은)를 발생시키는 전송(Yes) 버튼과 이전 페이지(영화 목록)로 돌아가게 해 주는 버튼(No)을 포함하고 있습니다.
EditMovie.cshtml을 이렇게 편집하면, 어떤 ID의 영화를 삭제할 것인지 매개변수를 요구할 것입니다. ‘Are you sure you want to delete the movie @Movie.Name?’ 에서 Movie.Name는 서버로부터 삽입될 정보를 뜻합니다. 그러므로 우리는 서버에게 이 값이 무엇인지 알려줘야 합니다:
매개변수 입력을 받기 위해 상단에 다음과 같은 Razor 코드를 입력합니다.
1: @{
2:
3: var id=Request["id"];
4:
5: var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
6:
7: var db = Database.Open("Movies");
8:
9: var Movie = db.QuerySingle(SQLSELECT,id);
10:
11: var MovieName=Movie.Name;
12:
13: }
여기서 id라는 값의 매개변수가 들어온 것을 확인할 수 있습니다(사용법은 DeleteMovie.cshtml?id=<아무거나> 입니다), 이것은 특정한 영화를 찾을 때 사용되기도 합니다. 이 질의는 데이터베이스를 대상으로 실행됩니다. 그리고 영화의 데이터(레코드)를 얻어 올 것입니다. 이렇게 하면 영화의 제목을 알아낼 수 있습니다. 페이지가 실행되면 영화의 제목이 나타납니다.
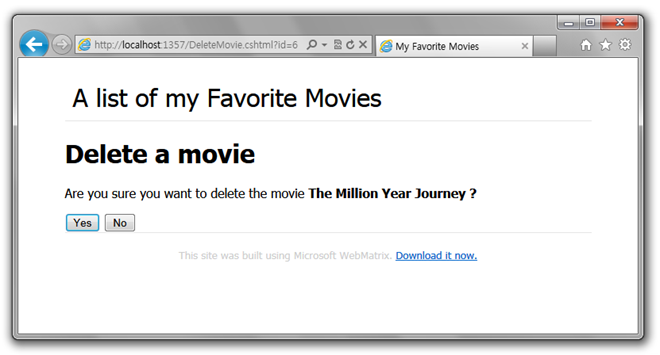
한번 시도해 보세요, DeleteMovie.cshtml?id=<아무거나>를 실행하면, 아래와 같은 화면을 볼 수 있습니다. <아무거나>에는 데이터베이스의 유효한 ID 값이 입력되어야 합니다.
만약 No 버튼을 클릭하게 되면, dataMovies.cshtml 페이지로 리다이렉트(Redirect) 될 것입니다. 만약 Yes버튼을 클릭하더라도 아무런 일은 일어나지 않습니다. 아직 삭제를 처리하는 코드를 작성하지 않았기 때문입니다.
데이터베이스에서 레코드를 삭제하기 위해, DELETE SQL 명령어를 사용합니다. 다음과 같은 문법입니다.
DELETE FROM <Table> WHERE <Field>=<Value>
만약 id=2인 영화를 삭제하고 싶으면 이렇게 하면 됩니다.
DELETE FROM Favorites WHERE ID=2
사용자가 Yes 버튼을 누를 때, 폼(Form)이 제출되어 삭제가 진행됩니다. 다음과 같이 쉽게 Postback 할 수 있습니다:
1: if(IsPost){
2:
3: var SQLDELETE = "DELETE FROM Favorites WHERE ID=@0";
4:
5: db.Execute(SQLDELETE,id);
6:
7: Response.Redirect("dataMovies.cshtml");
8:
9: }
이렇게 해서 영화를 삭제합니다. 그러고 나서 호출했던 페이지로 돌아오게(Redirect)되어 삭제 결과를 확인할 수 있을 것입니다.
아래 내용은 DeleteMovie.cshtml의 전체 코드입니다:
1: @{
2:
3: var id=Request["id"];
4:
5: var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
6:
7: var db = Database.Open("Movies");
8:
9: var Movie = db.QuerySingle(SQLSELECT,id);
10:
11: var MovieName=Movie.Name;
12:
13: if(IsPost){
14:
15: var SQLDELETE = "DELETE FROM Favorites WHERE ID=@0";
16:
17: db.Execute(SQLDELETE,id);
18:
19: Response.Redirect("dataMovies.cshtml");
20:
21: }
22:
23: }
24:
25: <h1>Delete a movie</h1>
26:
27: <p>Are you sure you want to delete the movie <strong>@Movie.Name ?</strong></p>
28:
29: <form action="" method="post">
30:
31: <p><input type="submit" value="Yes"/>
32:
33: <input type="button" value="No" onclick="window.location = ‘dataMovies.cshtml’" /></p>
34:
35: <br/>
36:
37: </form>
영화 목록으로부터 삭제 페이지 호출하기
지금까지 삭제 페이지를 작성했습니다. 이것을 영화 목록 페이지에 묶어서 사용자가 목록으로부터 영화를 선택하여 삭제할 수 있게 해봅시다.
영화 목록 페이지에서, 현재 영화의 id값을 사용해서 DeleteMovie.cshtml 페이지로 가도록 하는 하이퍼링크를 간단히 만들 수 있습니다.
아래의 내용은 dataMovies.cshtml의 완성된 코드입니다:
1: @{
2:
3: var db= Database.Open("Movies");
4:
5: var sqlQ = "SELECT * FROM Favorites";
6:
7: var data = db.Query(sqlQ);
8:
9: }
10:
11: <div id="movieslist">
12:
13: <ol>
14:
15: @foreach(var row in data){
16:
17: <li>
18:
19: <a href="EditMovie.cshtml?id=@row.id">@row.Name, @row.Genre, @row.ReleaseYear
20:
21: </a>
22:
23: <a href="DeleteMovie.cshtml?id=@row.id">Delete</a>
24:
25: </li>
26:
27: }
28:
29: </ol>
30:
31: <a href="AddMovie.cshtml">Add a new movie</a>
32:
33: </div>
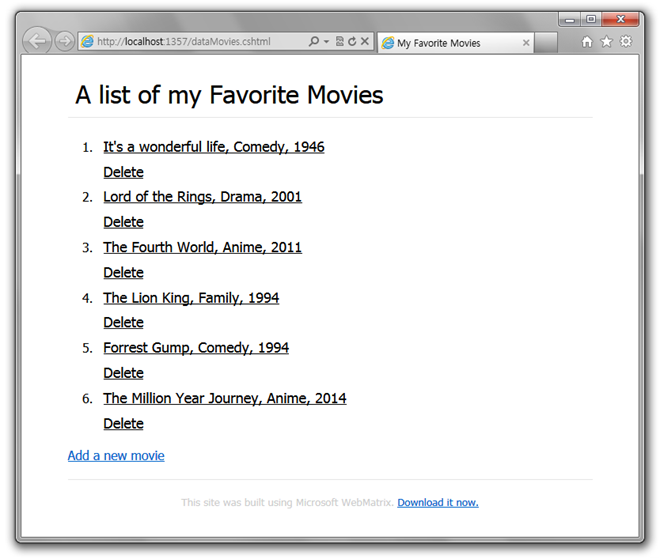
페이지를 실행하고, 삭제하는 과정을 보세요. 먼저 새로운 dataMovies.cshtml입니다:
목록에서 아무 영화나 골라 Delete 링크를 눌렀다면, 정말 영화를 삭제할 것인지를 묻는 Delete a Movie 페이지로 이동하게 됩니다:
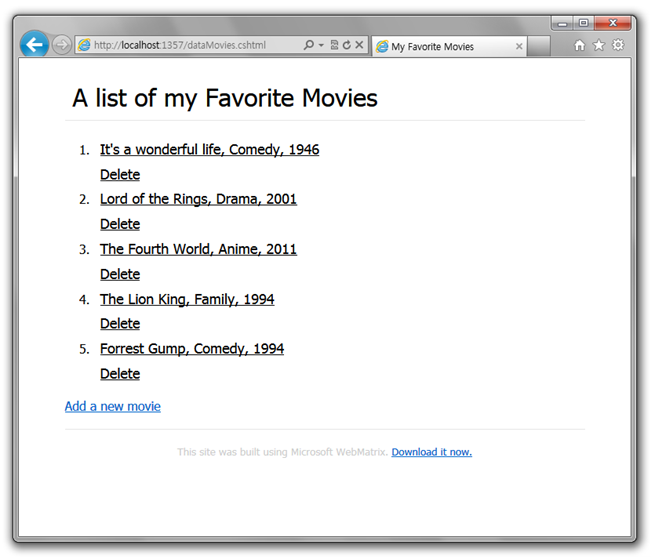
만약 ‘No’버튼을 누르면, 영화 목록 페이지로 돌아갈 것입니다. 만약 ‘Yes’버튼을 누르면, 영화가 삭제된 뒤, 목록 페이지로 돌아갈 것입니다. 아래에 ‘Yes’버튼을 누른 결과가 있습니다.
요약
잘하셨습니다! 당신은 데이터베이스에서 Create, Retrieve, Update와 Delete 기능을 가진 어플리케이션을 만들었습니다. 그리고 서버 측 코드인 동적 HTML도 사용했습니다. 이전보다 복잡하지는 않죠?
어플리케이션을 만들 때 사용하는 Razor문법에 대해 좀 더 많은 것을 공부하고 싶다면, http://www.asp.net/webmatrix/fundamentals 을 참고하세요.
다음 마지막 단계에서는, 인터넷에 당신이 작업한 것을 게시하고 WebMatrix로 개발했던 머신과 서버 간 동기화를 어떻게 하는지 배우게 될 것입니다!













































도움 많이됐습니다.
잘 봤습니다.