지금까지 여러분만의 영화 페이지를 만들어 보고, 꾸며 보았으며, 데이터 기반으로 만들어 보았고, 마지막으로 데이터베이스에 영화를 추가 할 수 있는 폼(Form)을 만들었습니다. 그 다음으로, 영화 목록을 편집하는 폼(Form)을 만들어보도록 하겠습니다.
지금 어플리케이션이 어떻게 실행되는지 봅시다:
영화 목록과 함께, 하단에 영화를 추가하는 링크를 볼 수 있습니다. 마우스 오버 효과를 주기 위해서 각 영화에 <a> 태그를 이용해서 하이퍼링크를 달았습니다. 각각의 영화를 편집하기 위해 이 하이퍼링크를 활용해야 합니다. 다음 과정들을 따라 해 봅시다.
편집 페이지 만들기
먼저, WebMatrix에서 새 CSHTML 페이지를 만들고 EditMovie.cshtml이라고 지정해 주세요. 나중에 이 페이지는 선택한 영화의 세부사항으로 채워질 것입니다. 그리고 이 세부사항들을 변경하면 그 변화는 다시 데이터베이스로 보내질 것입니다.
EditMovie.cshtml에 처음에 쓰여져 있던 코드를 다음과 같이 보이도록 새로 입력해 주세요. 지난 강의에서 만든 코드와 매우 비슷할 것입니다.
1: <h1>Edit a Movie</h1>
2: <form action="" method="post">
3: <p>Name:<input type="text" name="formName" /></p>
4: <p>Genre:<input type="text" name="formGenre" /></p>
5: <p>Year:<input type="text" name="formYear" /></p>
6: <p><input type="submit" value="Edit Movie" /></p>
7: </form>
영화 목록으로부터 편집 페이지 불러오기
자, 이제 편집 폼(Form)의 기초를 갖췄습니다. 그렇다면 내가 선택한 특정 영화의 데이터베이스 컨텐츠로 어떻게 초기화 할까요? 이것을 해내기 위해서 일단 페이지에 사용자가 어떤 영화를 편집하고 싶어 하는지 알리는 것부터 시작해 봅시다. dataMovies.cshtml 페이지로 돌아가세요.
기억을 더듬어보면 목록의 항목을 다음과 같이 적었습니다:
<li><a href="#">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
이 하이퍼링크는 href가 그냥 #로 처리되어 있었기 때문에 아무 곳에도 연결되지 않았습니다. 이를 다음과 같이 편집하여 EditMovie.cshtml 페이지로 연결해 봅시다:
<li><a href="EditMovie.cshtml ">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
연결은 되었지만, 사용자가 어떤 영화를 선택하든 EditMovies.cshtml을 불러오기 때문에 EditMovie.cshtml이 어떤 영화를 편집하는지 모르게 됩니다. 하지만, dataMovies.cshtml은 선택한 영화를 알고 있습니다. 이를 다음과 같이 써 넣음으로써 EditMovie.cshtml로 해당 영화의 ID정보를 전달 할 수 있습니다. :
EditMovie.cshtml?id=<something>
우리는 현재의 행의 id값이 @row.id라는 것을 이미 알고 있습니다. Razor를 이용해서 영화목록을 쓰면서 ID를 쓸 수 있습니다. 이를 위해 <li>가 다음과 같이 보이도록 수정하세요:
<li><a href="EditMovie.cshtml?id=@row.id">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
이제 dataMovies.cshtml로 부터 다음과 같은 결과를 얻을 것입니다:
아까와 다를 바 없어 보이지만, 이 코드의 HTML페이지를 보고 어떤지 살펴 봅시다. 우리가 WebMatrix에서 보는 것은 .cshtml 페이지가 아니라, (cshtml의 명령어를 통해)서버로부터 형성되어 브라우저로 내보내지는 HTML 페이지 입니다 .
Internet Explorer 9에서 마우스 오른쪽 단추를 클릭하여 ‘소스 보기’를 선택하여 이를 확인할 수 있습니다.
1: <!DOCTYPE html>
2: <html lang="en">
3: <head>
4: <meta charset="utf-8" />
5: <title>My Favorite Movies</title>
6: <link rel="stylesheet" type="text/css" href="movies.css" />
7: </head>
8: <body>
9: <header>
10: <h1>A list of my Favorite Movies</h1>
11: </header>
12: <div id="movieslist">
13: <ol>
14: <li><a href="EditMovie.cshtml?id=7">It's a wonderful life, Comedy, 1946</a></li>
15: <li><a href="EditMovie.cshtml?id=8">Lord of the Rings, Drama, 2001</a></li>
16: <li><a href="EditMovie.cshtml?id=9">The Fourth World, Anime, 2012</a></li>
17: <li><a href="EditMovie.cshtml?id=10">The Lion King, Family, 1994</a></li>
18: <li><a href="EditMovie.cshtml?id=11">Forrest Gump, Comedy, 1994</a></li>
19: <li><a href="EditMovie.cshtml?id=12">The Million Year Journey, Anime, 2014</a></li>
20: </ol>
21: <a href="AddMovie.cshtml">Add a new movie</a>
22:
23: </div>
24: <footer>
25: This site was built using Microsoft WebMatrix.
26: <a href="http://web.ms/webmatrix">Download it now.</a>
27: </footer>
28: </html>
원리를 살펴봅시다. 위와 같은 형식이 만들어 졌을 때 특정 행의 ID값이 HTML로 보내집니다. 그리고, EditMovie.cshtml이 로드 되면 이 ID값을 받아 우리가 사용하고자 하는 레코드를 찾아 사용 할 수 있습니다.
편집 페이지 완성하기
EditMovie.cshtml로 돌아가세요.
앞에서 ‘@{‘를 페이지 앞에 두고 코드를 함께 쓰면, 페이지가 로드 될 때 이 코드를 실행한다는 것을 배웠습니다. 이는 페이지의 URL안에 있는 ID값을 읽고, 이 ID값을 이용해서 영화의 이름, 장르, 배포 연도를 알아내기에 적합한 코드입니다. 우리가 사용하는 구문(예를 들면 PageName.cshtml?<Parameter>=<Value>)으로 페이지를 불러오게 되면 Request Object를 이용해서 매개변수의 값을 알아낼 수 있습니다. 예를 들어서 EditMovie.cshtml?id=6의 경우 다음과 같은 코드를 이용할 수 있습니다:
var id=Request["id"];
이 코드는 ‘id’라는 새 지역변수를 만들고 이 매개변수(‘id’라고 불리는)의 값을 초기화하는 데 사용합니다. WebMatrix는 쓰인 맥락에 따라서 두 ‘id’값이 다르다는 것을 판별 할 만큼 똑똑합니다.
‘id’값이 있으니 이제 SQL ‘SELECT’를 이용해서 해당 영화의 레코드를 찾을 수 있습니다.
1: var id=Request["id"];
2: var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
3: var db = Database.Open("Movies");
4: var Movie = db.QuerySingle(SQLSELECT,id);
5: var MovieName=Movie.Name;
6: var MovieGenre=Movie.Genre;
7: var MovieYear=Movie.ReleaseYear;
상당히 직접적이죠? "Select * from favorites where ‘우리가 전송한 ID값과 동일한 ID 영역을 갖는 곳’" 이라는 구문을 이용하고 이를 데이터베이스에서 실행시킵니다. 하나의 레코드 값만을 찾고 있으므로, 하나의 레코드 값을 갖기 위해서 db.QuerySingle을 사용합니다. 이 구문이 실행이 되고, 영화의 이름, 장르 그리고 배포 연도가 지역변수로 로드됩니다.
이것은 아주 간단하지만, 문제는 이 값들이 변수라는 것입니다. 그렇다면 사용자가 이들을 편집하기 위해서는 어떻게 해야 할까요? 답은 아주 간단합니다. 페이지가 렌더링 되기 이전에 코드가 실행되기 때문에, HTML이 써지기 전에 변수 값을 갖게 됩니다. 따라서 이 값들을 이용해 폼(Form)을 초기화 할 수 있습니다. 폼(Form)의 <input> 필드는 텍스트 상자를 제공하며, 이는 값을 지원합니다. 이제 값을 초기화 하는 데에 변수와 함께 사용 할 수 있습니다.
지금까지 페이지의 코드 전문입니다.
1: @{
2: var id=Request["id"];
3: var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
4: var db = Database.Open("Movies");
5: var Movie = db.QuerySingle(SQLSELECT,id);
6: var MovieName=Movie.Name;
7: var MovieGenre=Movie.Genre;
8: var MovieYear=Movie.ReleaseYear;
9: }
10:
11: <h1>Edit a Movie</h1>
12: <form action="" method="post">
13: <p>Name:<input type="text" name="formName" value="@MovieName" /></p>
14: <p>Genre:<input type="text" name="formGenre" value="@MovieGenre" /></p>
15: <p>Year:<input type="text" name="formYear" value="@MovieYear" /></p>
16: <p><input type="submit" value="Edit Movie" /></p>
17: </form>
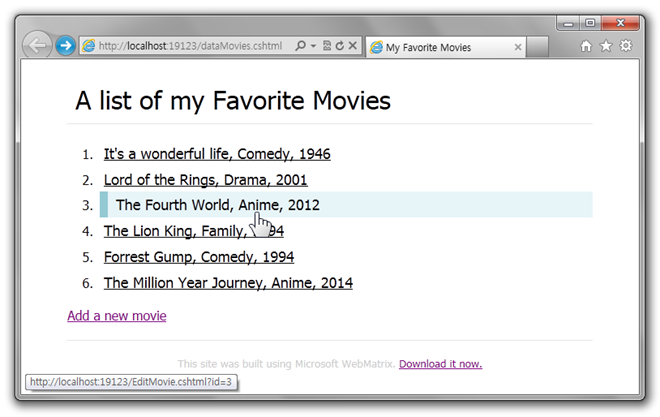
이제 페이지를 실행시키면, 영화 값들로 초기화 된 것을 볼 수 있습니다. 먼저 dataMovies.cshtml을 실행시켜서 확인해 보세요:
그리고, 영화를 선택하세요. 위 화면을 보시면 ‘The Fourth World’ 영화를 선택했고, EditMovie.cshtml를 id의 3 값으로 불러오고 있다는 것을 알 수 있습니다.
그러면 페이지는 다음과 같이 로드됩니다:
값을 변경하기 위해서 텍스트 상자 안에 입력할 수 있습니다. 하지만 ‘Edit Movie’를 눌러도 아무 일이 일어나지 않습니다. 지난 강의에서 ‘Add Movie’ 페이지의 버튼이 HTTP POST(HTTP GET의 반대로, 하이퍼링크로부터 페이지가 요청되었을 때 이것이 실행됩니다)인, 실행 되어야 할 제출 폼(Form)을 시작시킨다는 것을 알았습니다.
이전에는 if(IsPost) 코드를 이용하여 이를 실행하였습니다. 여기서도 같은 방식으로 해 봅시다.
1: if(IsPost){
2: MovieName=Request["formName"];
3: MovieGenre=Request["formGenre"];
4: MovieYear=Request["formYear"];
5: }
이 형식은 이름, 장르 그리고 배포연도를 나타내기 위해서 formName, formGenre 그리고 formYear를 사용합니다. These are passed up in the Request object(?). 사용자가 어떤 형식으로든 자료를 편집하게 되면, 새로운 값들이 여기에 저장되고, 이를 이용해서 데이터베이스를 업데이트 할 수 있습니다.
데이터베이스를 업데이트 하기 위해서 다음과 같은 SQL ‘UPDATE’ 구문을 사용합니다:
UPDATE table SET column=value, column=value, column=value… WHERE key=value
우리의 경우에는, 특정 ID에 대해서 3개의 열을 가지고 있습니다. 다음은 우리가 써 넣고 실행해야 할 구문 입니다:
1: var SQLUPDATE = "UPDATE Favorites Set Name=@0, Genre=@1, ReleaseYear=@2 WHERE id=@3";
2: db.Execute(SQLUPDATE, MovieName, MovieGenre, MovieYear,id);
SQL이 인식하기 쉽도록 sql 매개변수를 사용합니다(@0, @1 등, Razor 블럭의 시작인 ‘@’와 혼동하지 마세요). ‘@값’은, 차례로, db.Execute() 코드 안의 값들로 대체된다는 사실만 기억하세요. 이 경우에 MovieName은 @0, MovieGenre는 @1 등 이 됩니다. 마지막으로, 영화내용 편집이 끝나면, 편집이 바로 잘 적용 되었는지 보기 위해 목록 페이지로 다시 돌아가게 만드는 것이 좋습니다. 영화를 추가하는 페이지에서도 이 작업을 했습니다. 여기에 코드가 있습니다.
Response.Redirect("dataMovies.cshtml");
당신의 편의를 위해서, 다음은 EditMovies.cshtml 페이지 코드 전부 입니다:
1: @{
2: var id=Request["id"];
3: var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
4: var db = Database.Open("Movies");
5: var Movie = db.QuerySingle(SQLSELECT,id);
6: var MovieName=Movie.Name;
7: var MovieGenre=Movie.Genre;
8: var MovieYear=Movie.ReleaseYear;
9:
10: if(IsPost){
11: MovieName=Request["formName"];
12: MovieGenre=Request["formGenre"];
13: MovieYear=Request["formYear"];
14: var SQLUPDATE = "UPDATE Favorites Set Name=@0, Genre=@1, ReleaseYear=@2 WHERE id=@3";
15: db.Execute(SQLUPDATE, MovieName, MovieGenre, MovieYear,id);
16: Response.Redirect("dataMovies.cshtml");
17: }
18: }
19:
20: <h1>Edit a Movie</h1>
21: <form action="" method="post">
22: <p>Name:<input type="text" name="formName" value="@MovieName" /></p>
23: <p>Genre:<input type="text" name="formGenre" value="@MovieGenre" /></p>
24: <p>Year:<input type="text" name="formYear" value="@MovieYear" /></p>
25: <p><input type="submit" value="Edit Movie" /></p>
26: </form>
그러면, 이를 실행시키면 어떤 일이 발생하는지 봅시다. dataMovies.cshtml 페이지를 실행시키고 편집버튼을 눌렀다면, 다음과 같이 보일 것 입니다:
년도를 2012년에서 2011년으로 변경하고 Edit Movie 버튼을 누르면, 데이터베이스가 업데이트되고 다시 영화 목록으로 돌아가서 2011년으로 배포 연도가 수정된 영화를 볼 수 있을 것입니다.
여러분은 이제 데이터베이스 레코드 편집을 성공적으로 마쳤습니다!
요약
데이터 기반의 웹사이트를 만들 떄, 사용자에게 데이터를 추가하고 삭제 할 수 있게 하는 것 이외에 편집할 수 있도록 하게 하는 것은 매우 중요합니다. 이번 강좌에서 WebMatrix를 사용해 이러한 편집 페이지를 만들어 봄으로써 데이터를 편집하는 것, 그리고 매개변수를 이용해서 원하는 레코드 값으로 페이지를 초기화 하는 것이 얼마나 쉬운지 보았습니다. Razor 코드로 데이터베이스의 올바른 값으로 폼(Form)을 초기화하는 데 어떻게 사용 할 수 있는지, 그리고 업데이트 된 값의 HTTP POST를 수용하고 어떻게 데이터베이스에 다시 쓰는지 보았습니다. 그리고 이것이 끝난 후, 업데이트 된 결과를 바로 볼 수 있도록 이 폼(Form)에서 다시 목록으로 돌아가게 하는 방법을 배웠습니다. 다음 단계에서는, 논리적인 방법을 사용해 볼 것입니다. 사용자에게 데이터베이스의 정보를 삭제 할 수 있는 능력을 줄 것입니다.















































Recent Comments