지금까지 WebMatrix에서 HTML페이지를 만드는 법을 배웠고, CSS를 이용해서 어떻게 페이지를 효과적으로 꾸밀 수 있는지, 그리고 ‘Razor’ 문법으로 WebMatrix에 내장되어 있는 레이아웃 기능을 이용하여 plumbing에 방해 받지 않고 페이지의 컨텐츠에 집중 할 수 있게 해 줍니다.
이번 파트에서는 지난번에 사용했던 고정된 값을 유동적으로 사용해 볼 것입니다. 다시 말해서 직접 HTML로 작성한 목록을 아니라, 데이터베이스에 목록을 저장하여 WebMatrix가 데이터베이스에 저장된 값을 읽고 HTML을 만들도록 할 것입니다. 이렇게 함으로써 우리는 데이터베이스 편집을 용이하게 할 수 있고, 웹 페이지를 자동으로 업데이트 할 수 있습니다.
WebMatrix로 데이터베이스 만들기
시작하려면 WebMatrix 작업영역에서 ‘데이터베이스’를 찾아 실행시켜주세요. 창 중간에 ‘사이트에 데이터베이스 추가’ 라고 쓰여진 옵션을 찾으실 수 있을 겁니다.
그것을 선택하시면 WebMatrix가 ‘Movies.sdf’라는 새 데이터베이스를 만들어 줄 것입니다. 당신의 사이트가 ‘Movies’가 아닌 ‘foo’였다면 WebMatrix는 그 이름을 기반으로 하여 foo.sdf 라는 데이터베이스를 만들 것 입니다.
화면의 왼쪽 부분의 데이터베이스 창에서 이 데이터베이스를 볼 수 있을 것입니다:
데이터베이스에 테이블 추가하기
창 상단에서 데이터베이스를 가지고 할 수 있는 여러 가지 도구(새 테이블, 새 쿼리, 마이그레이션 등)를 볼 수 있을 것입니다. 이들 중에서 ‘새 테이블’을 선택해 주세요. 실행했을 때 아무 작업도 일어나지 않는다면 데이터베이스 창에서 Movies.sdf가 선택되어 있는지 확인해 보세요.
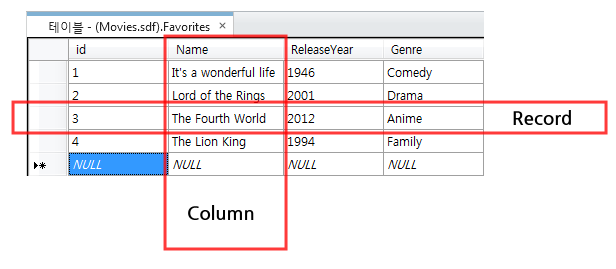
WebMatrix에서 테이블을 만들고 열 편집기)를 실행시켜줄 것입니다. 이는 데이터베이스에 새로운 열을 생성하도록 해 줍니다. WebMatrix에서 Record는 특정 항목의 모든 데이터 값입니다. 예를 들어서, 한 ‘사람’의 Record는 그 사람의 이름, 나이, 주소 그리고 전화번호일 것입니다. Columns(열)은 자신이 속해 있는 Record와는 상관없이 독립된 데이터 값입니다. 앞의 예시에서 Name과 Age는 열이 될 것입니다.
우리의 movies에는 다음과 같은 데이터베이스를 만들 것 입니다:
먼저, ID를 만들어 봅시다. ID는 특정 Record를 위한 간단한 기준이 됩니다. 이는 꼭 필요한 값이 아닙니다. 특히 이와 같은 단순한 데이터베이스에서는 더더욱 말이죠. 하지만, 더 복잡한 데이터베이스를 만들 때, 데이터를 추적하고 검색하는데 아주 중요하기에 이를 대비하여 만들어 보는 것은 좋은 연습이 됩니다.
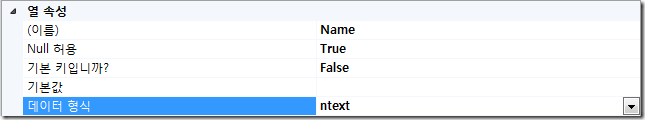
Column editor(열 편집기)에 아래와 같이 세부사항을 적어 넣으세요:
이는 열에 ‘id’라는 이름을 짓고, 값은 숫자이며(bigint) 꼭 값이 존재해야 함(Null값 허용하지 않음)을 뜻합니다. ID입니까?를 True로 지정해주면, 데이터베이스에 우리가 이를 ID로 사용함을 알려줍니다. 우리가 새로운 데이터 값을 추가 할 때 마다, 자동으로 ID를 업데이트 해 주는 것이 이것의 장점이라고 할 수 있습니다. 따라서 우리는 마지막으로 추가된 값이 어떤 것인지 추적하고 새로운 값이 무엇인지 판단 할 필요가 없습니다.
우리는 이 영역(열)을 기본 키(Primary Key)로 지정해 줍니다. 다시 한번 말하자면 기본 키는 WebMatrix 용어 입니다. 키(Key)들은 데이터베이스에서 특별한 값을 갖는 열을 말합니다. Record를 고를 때 가장 먼저 사용해야 할 값입니다. 키들은 데이터베이스에서 데이터 검색을 용이하게 해 줍니다. 예를 들어, 당신이 직원에게 번호를 부여하는 회사에 다닌다고 가정해 봅시다. 이 숫자들이 당신을 찾기 쉽게 해 줄 것입니다. 특히나 직원수가 많다면 숫자 ‘333102’를 검색하는 것이 ‘Nizhoni Benally’로 검색하는 것 보다 쉬울 것입니다. 이때 직원에게 부여된 숫자가 사람을 찾는 키(Key) 가 되는 것입니다. 사람을 검색 하는 데에 많은 키들이 사용되겠지만, 기본 키(Primary Key)가 가장 주된 요소로 고려되어야 할 것입니다.
그래서 우리는 데이터베이스에 영화정보를 채워 넣으면서 각 영화에 ID를 부여하고, ID를 기본 키(Primary Key)로 삼을 것 입니다.
열을 3개 더 만들기 위해서 툴에서 ‘새 열’ 버튼을 세 번 클릭하세요. 테이블에 이름이 없는 공란 3개가 생긴 것을 보실 수 있을 것입니다.
첫 번째 빈 행을 선택해 주시고 ‘Name’이라는 이름을 지어주세요. 데이터 형식은 ‘ntext’로 선택해 주시고, ‘Is Identity’와 ‘Is Primary Key’ 값은 False가 되도록 설정해 주세요.
두 번째 빈 행에는 ‘ReleaseYear’라는 이름을 지어주고 데이터 형식은 ‘bigint’로 그대로 유지해 주세요.
세 번째 빈 행에는 ‘Genre’라는 이름을 짓고 데이터 형식은 ‘ntext’로 지정해 주세요.
타이틀 바에 있는(최 상단) 저장 버튼을 이용해서 테이블을 저장해 주세요.
테이블 이름을 지정해 달라는 창이 뜰 것입니다. ‘Favorites’이라고 지어주세요.
창의 왼쪽에 생성된 테이블을 보실 수 있습니다.
테이블이 데이터 추가하기
해당 창에서 테이블을 더블 클릭하면 아무 데이터도 없는 테이블이 열릴 것입니다.
Name란에 커서를 두고 값을 입력해 주세요. 다음 칸인 Release Year로 넘어가기 위해서 키보드에서 Tab키를 눌러주세요. 값을 입력하고 마찬가지로 탭 키를 누른 후 Genre의 값을 입력하세요.
다시 한번 탭 키를 누르면, id란에 1이라는 값이 생긴 것을 볼 수 있습니다. 이 열(id)에는 아무 값도 써 넣지 않고 데이터베이스가 자동으로 해 주도록 하는 것이 좋습니다. 다음 칸으로 이동하기 위해서 탭 키를 또 한번 눌러 Name칸으로 이동하세요.
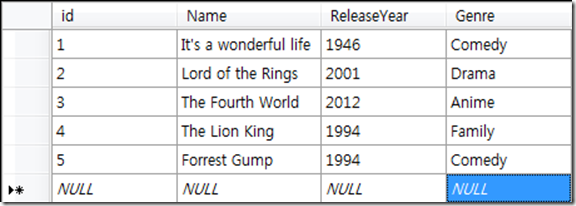
이 과정을 반복해서 영화 정보를 입력하세요. 앞에서 사용한 4개 영화의 정보입니다.
데이터를 사용하는 페이지 만들기
이전 파트에서 우리는 HTML에서 head, styling, body 등 모든 요소를 만들어 놓기 위해 사이트에서 레이아웃을 사용한다는 것을 배웠습니다. 지금까지 잘 따라왔다면, _SiteLayout.cshtml 과 _PageStart.cshtml가 이미 만들어져 있을 것입니다. 만약에 그렇지 않다면, 앞으로 써 넣을 코드들이 제대로 실행되지 않을 것이니 3부로 돌아가 다시 만들어 보세요.
레이아웃을 사용하면 좋은 점은, 이제 특정 페이지에 특정 코드만 써 넣기만 하면, 템플릿의 @RenderBody() 명령어가 전 페이지에 영향을 줄 것 입니다.
이것을 염두에 두고 CSTHML 형식의 페이지를 하나 만들고 dataMovies.cshtml이라고 이름 지어 주세요.
이 페이지를 우리 여태까지 사용한 HTML코드로 대체해 주세요:
1: <div id="movieslist">
2: <ol>
3: <li><a href="#">It’s a wonderful life</a></li>
4: <li><a href="#">Lord of the Rings</a></li>
5: <li><a href="#">The Fourth World</a></li>
6: <li><a href="#">The Lion King</a></li>
7: </ol>
8: </div>
이것을 자세히 보면, <div>가 리스트 <ol>을 지정해 주고 있음을 알 수 있습니다.
이 고정된 리스트에는 4가지 항목이 있습니다. 만약 5번쨰 항목을 추가하고 싶다면, <li></li> 를 이용할 것입니다.
데이터베이스로부터 데이터를 추출할 때, 페이지는 데이터베이스 안에 얼마나 많은 양의 정보가 있는 지 모릅니다. 따라서 n개-데이터베이스 안에 있는 레코드 수-의 <li></li> 요소를 만들어 내야 합니다. 이는 반복문에 아주 적합합니다. 곧 이에 대해 자세히 배워보겠습니다.
하지만 배우기 이전에, 페이지에 데이터베이스에 대해 알려 줘 봅시다. dataMovies.cshtml 의 맨 처음에, 다음과 같은 코드를 써 넣으세요:
1: @{
2: var db= Database.Open("Movies");
3: var sqlQ = "SELECT * FROM Favorites";
4: var data = db.Query(sqlQ);
5: }
지난 파트에서의 ‘@’기호를 기억할 것입니다. 이는 서버에 다음 코드가 Razor코드이며 실행되어야 함을 알려주기 위해 사용되었습니다. 이 경우에는, ‘@’를 앞에 두는 대신에 ‘@{‘를 사용하고, 코드를 다 쓴 후에 ‘}’로 닫아주세요.
Java, C++, C, 혹은 C#을 써 봤다면 이 중괄호 들을 알아 보실 것입니다.
이 코드를 한줄 한줄 살펴 봅시다:
1: var db= Database.Open("Movies");
‘var’는 Variable(변수)를 뜻하는데, 이는 데이터를 가지고 있는 주소값이 있는 요소 입니다. 서버에게 ‘Movies’라는 데이터베이스를 열 것을 명령하고 이를 우리가 흔히 db라고 부르는 변수에 저장하도록 합니다.
1: var sqlQ = "SELECT * FROM Favorites";
이 줄에서는 sqlQ이라는 변수를 생성하도록 하고, SQL 명령어 ‘SELECT * FROM Favorites” 를 적어 넣었습니다.
데이터베이스를 사용할 때, ‘Structured Query Language’ (SQL)라고 불리는 언어는, 보통 필요로 하는 데이터를 찾기 위해 사용됩니다. 사실 단순히 데이터를 찾기 위해 사용하는 것 보다, 앞으로 강의에서 배울 것처럼 새로운 데이터를 삽입해 넣는데 사용 됩니다. 우선 지금은 데이터를 불러오는 데 쓸 것입니다.
데이터베이스로부터 데이터를 불러올 때, ‘SELECT’라는 명령어가 주로 사용됩니다. 구문은 ‘SELECT <something> FROM <somewhere> WHERE <condition>’(SELECT<무엇을>FROM<어디서>WHERE<조건>)입니다.
<something>(무엇을 부분)은 어떤 영역 일 수도 있고, ‘모든 것’을 뜻하는 와일드카드(*)일 수 도 있습니다. 우리는 아직 조건을 설정하지 않았기 때문에, ‘SELECT * FROM Favorites’라는 구문은 Favorite 테이블에 있는 모든 레코드와 열을 불러오도록 명령합니다.
1: var data = db.Query(sqlQ);
이것이 이 페이지에서 가장 중요한 부분 입니다. 좀 전에 우리는 데이터베이스를 열었고, 그것을 가리키는 데에 ‘db’라는 변수를 사용했습니다. WebMatrix는 당신이 열려고 하는 것이 데이터베이스라는 것을 알 만큼 똑똑한 프로그램 입니다. 그리고 WebMatrix의 database object는 흔히 메소드라고 하는 많은 기능을 가지고 있습니다. 이 중 하나는 ‘Query’ method로, SQL 명령을 실행합니다. ‘Query’ method로 문자열 명령어를 보내면, 데이터베이스가 이를 실행하고, record들을 보냅니다. 이 record들은 ‘data’로 옮겨지고, 우리는 이를 이용해서 다양한 것을 해 볼 수 있습니다.
이 시점에 당신의 페이지는 다음과 같이 보여야 합니다:
1: @{
2: var db= Database.Open("Movies");
3: var sqlQ = "SELECT * FROM Favorites";
4: var data = db.Query(sqlQ);
5: }
6: <div id="movieslist">
7: <ol>
8: <li><a href="#">It’s a wonderful life</a></li>
9: <li><a href="#">Lord of the Rings</a></li>
10: <li><a href="#">The Fourth World</a></li>
11: <li><a href="#">The Lion King</a></li>
12: </ol>
13: </div>
14:
우리는 데이터베이스로부터 데이터를 불러왔지만, 아직 아무것도 하지 않았습니다. 아직도 우리 페이지에 HTML정보가 있으니 이를 수정해 봅시다.
먼저, <li>를 하나만 남기고 삭제하세요. 당신의 <ul>은 다음과 같이 보일 것 입니다:
1: <ul>
2: <li><a href="#">It’s a wonderful life</a></li>
3: </ul>
우리가 만약 데이터베이스에 ‘n’개의 요소가 있다면 리스트에도 ‘n’개의 요소를 가지고 있어야 한다는 점 기억하시나요? 이것은 반복문으로 쓸 수 있으므로 여기에 반복문을 써 봅시다.
‘Razor’를 이용하여, @ 기호를 사용하여 다음과 같이 반복문이 보이도록 코드를 입력해 넣으세요:
1: <ul>
2: @foreach(var row in data)
3: {
4: <li><a href="#">It’s a wonderful life</a></li>
5: }
6: </ul>
코드는 서버에 데이터의 행수를 세도록 명령하고, 그 각각의 행에 대해 <li> 태그를 쓰도록 하고 있습니다.
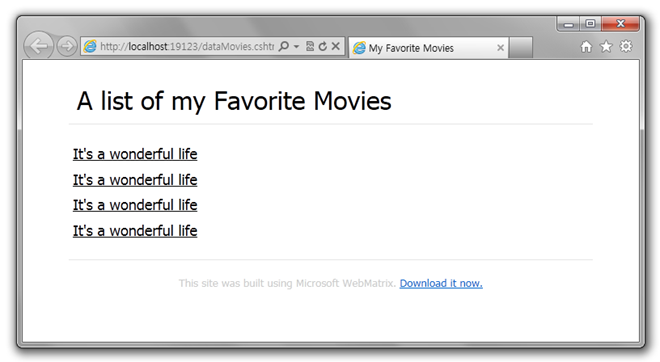
데이터베이스에 4개의 요소밖에 없었기 때문에, 결과는 당연히 ‘It’s a wonderful life’가 네번 쓰여진 형태로 출력될 것입니다.
서버는 오로지 명령한대로만 행동합니다. 그리고 코드가 각각의 행에 어떤 영화 데이터가 입력되어야 할지를 알려줍니다.
좀 더 깊이 봅시다. 우리가 진짜 하려고 하는 것은 각각의 행에 ‘그 행의 영화 이름’을 출력하고 싶은 것 입니다. 다시 말하면, ‘It’s a wonderful life’라는 문구를 지우고, 현재 반복문이 돌고 있는 행에 쓰여진 영화 이름을 출력하고 싶은 것 입니다.
데이터베이스를 만들 때, 영화의 이름을 담고 있는 열을 ‘Name’이라고 만들었습니다. 당신은 이미 현재의 레코드가 ‘행’이라고 불림을 알고 있습니다. 당신은 row.Name이라는 값이 해당 행의 영화 이름을 가리킬것이라는 것을 유추할 수 있습니다.
그래서 코드를 다음과 같이 바꾸면:
1: <ol>
2: @foreach(var row in data)
3: {
4: <li><a href="#">@row.Name</a></li>
5: }
6: </ol>
이제 서버에 각각의 데이터 행에, 해당 행의 ‘Name’을 <li>요소에 써 넣으라고 명령하고 있습니다. 어떻게 출력되는지 살펴 봅시다:
다시 모든 영화들이 출력되었음을 볼 수 있습니다!
이제 페이지가 유동적으로 변했고, 데이터베이스를 기반으로 영화 정보를 받아오고 있으니, 새로운 영화를 데이터베이스에 추가해보고 어떻게 되는지 살펴 봅시다.
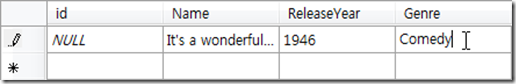
다시 데이터베이스 편집기로 돌아가세요. Favorites 테이블을 열고 다음과 같은 새 행을 추가해 주세요:
그리고 페이지를 실행시켜주세요. HTML을 한 줄도 쓰지 않고 새로운 영화를 리스트에 추가했습니다.
지금과 같은 inline 언어를 전에 써봤다면, <li>안에 컨텐츠를 입력해 넣었을 때 WebMatrix가 충분히 이를 출력 할 수 있을 만큼 똑똑한 프로그램이라는 것을 알아차렸을 것입니다. ‘write row.Name’이나 그와 비슷한 어떤 구문도 써 넣지 않았고, 그저 값이 출력되길 원하는 장소에‘@row.Name’를 입력했을 뿐입니다. ‘<?php echo(row.Name);>’ 나 이와 비슷한 구문을 사용하는 PHP와 같은 언어보다 CSHTML파일을 편집하고 유지하기 쉽습니다.
또한, 고정된 값과 유동적 컨텐츠를 매끄럽게 섞어 사용할 수 있게 해 줍니다. 예를 들어, 다음과 같이 코드를 바꾸면:
1: <div id="movieslist">
2: <ol>
3: @foreach(var row in data){
4: <li><a href="#">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
5: }
6: </ol>
7: </div>
결과 화면에서는 정적인 HTML(콤마들)과 데이터베이스를 기반으로 한 유동적인 컨텐츠가 잘 조화된 모습을 보실 겁니다:
이것으로 당신은 당신의 첫 동적 데이터 기반 웹 페이지(dynamic data driven web page)를 만들었습니다. 생각했던 것 보다 쉽죠?
요약
이번 강의에서는 지금까지 만들었던 영화리스트를 동적 데이터 기반 웹 사이트(dynamic data driven web site)로 바꾸어 보았습니다. 당신이 좋아하는 영화 리스트를 담고 있는 테이블과 SQL Server Compact database를 만들어 보았고, 데이터베이스로부터 영화정보를 가져올 수 있는 법, 그리고 HTML을 통해서 상세정보를 브라우저로 출력하는 법을 배웠습니다. 3부에서 레이아웃 기능과 연관하여 수월하게 CSHTML 페이지를 제작하는 법을 배웠습니다.
다음 강의에서는 다음 단계를 진행할 것입니다- WebMatrix 소스에 접근 권한이 없는 사용자에게 데이터베이스에 영화를 추가할 수 있도록 허용하면 어떻게 될 지를 볼 것입니다. 사용자가 브라우저를 통해 영화 상세정보를 입력 할 수 있는 인터페이스, 그리고 이 상세정보를 데이터베이스로 넘길 수 있는 코드를 만드는 법을 볼 것입니다. 그러면 사이트가 자동으로 변경된 내용을 보여줄 것 입니다.





























웹 개발 101: 5부, 데이터 사용하기 :: ArchPhone!