[미리보기] 이번 실습에서 할 것
이 글은 ‘Windows Phone Puzzle #2: 퍼즐 보드 만들기’에서 연결되는 글입니다.
▼ 이번에는 Isolate Storage를 이용해 게임의 상태를 저장하고 불러올 수 있도록 만듭니다.

Isolate Storage 를 이용하면 관리 대상 애플리케이션이 로컬 저장소에서 정보 저장과 검색을 수행할 수 있습니다. 이 아키텍처는 Silverlight 4 에서 사용되는 아키텍처와 매우 유사합니다. 모든 I/O 작업은 Isolate Storage 의 범위로 제한되며, 기본 운영 체제 파일 시스템에 직접 액세스하지 못합니다.
Isolated Storage 를 사용할 때의 장점은 다른 애플리케이션으로부터 데이터 보호, 할당량 관리 및 블라인더를 사용하여 애플리케이션이 자신의 데이터만 처리하도록 할 수 있다는 것입니다.
02-YourFirstWP7App-KOR.pdf – Windows Phone 7 앱 시리즈 시즌 1
1. 어셈블리 참조 및 기타 자산 추가하기
▼ Visual Studio 2010 Express for Windows Phone을 실행하고, 지난 번(Step 2)에 만들어 놓았던 프로젝트의 이름(Begin)을 클릭합니다.

▼ Solution Explorer에 있는 References에서 마우스 오른쪽 단추를 눌러 Add –> Add Reference를 클릭합니다.

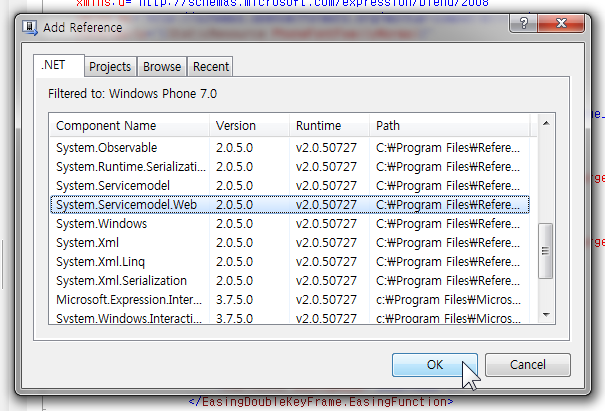
▼ .NET 탭에 있는 System.Servicemodel.Web 어셈블리를 선택하고 OK를 누릅니다.

참고: System.Servicemodel.Web 어셈블리에는 Isolate Storage 에 개체를 유지시키기 전에 JSON(JavaScript Object Notation)을 사용하여 이를 직렬화시키기 위해 애플리케이션이 사용하는 DataContractJsonSerializer 가 포함됩니다.
02-YourFirstWP7App-KOR.pdf – Windows Phone 7 앱 시리즈 시즌 1
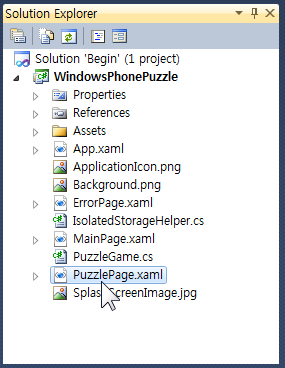
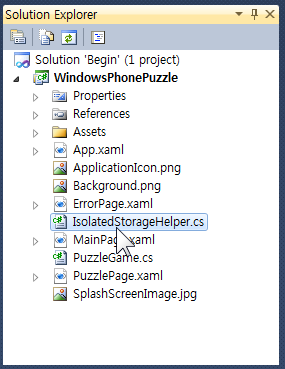
▼ Solution Explorer에 있는 WindowsPhonePuzzle 솔루션 명을 마우스 오른쪽 단추를 눌러 Add –> Existing Item을 클릭합니다.

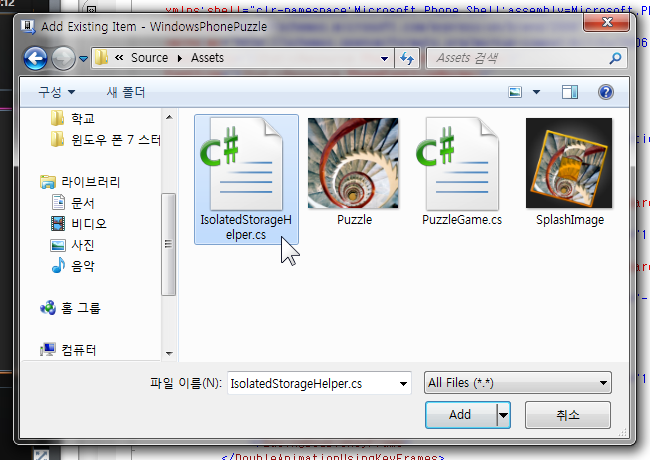
▼ C:\WP7TrainingKitOffline\Labs\YourFirstWP7Application\Source\Assets 에 있는 IsolatedStorageHelper.cs 파일을 Add 합니다.

참고: IsolatedStorageHelper 클래스에는 Isolate Storage 와의 개체 직렬화를 처리할 메서드가 포함됩니다. 제공된 클래스에는 본 실습 뒷부분에서 구현할 몇 가지 메서드 단계가 포함됩니다.
02-YourFirstWP7App-KOR.pdf – Windows Phone 7 앱 시리즈 시즌 1
2. 퍼즐 UI 업데이트하기
▼ Solution Explorer에서 PuzzlePage.xaml을 더블 클릭합니다.

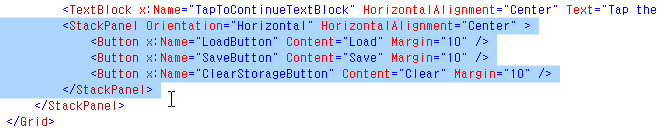
▼ 이름이 TapToContinueTextBlock인 마지막 TextBlock 요소를 찾습니다.

▼ 그 뒤에 아래의 코드를 삽입합니다.
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" > <Button x:Name="LoadButton" Content="Load" Margin="10" /> <Button x:Name="SaveButton" Content="Save" Margin="10" /> <Button x:Name="ClearStorageButton" Content="Clear" Margin="10" /> </StackPanel>
※ 아래 위치입니다.

참고: 추가된 XAML 코드는 Isolate Storage 에 저장된 데이터를 Load, Save, Delete 하는 세 가지 버튼을 추가합니다.
02-YourFirstWP7App-KOR.pdf – Windows Phone 7 앱 시리즈 시즌 1
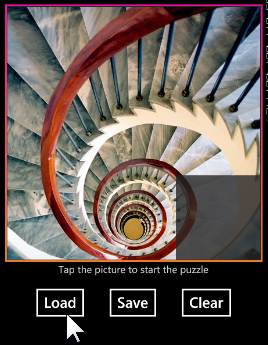
▼ Design 탭에서 보면 아래와 같이 Load, Save, Clear 단추가 추가된 것을 볼 수 있습니다.

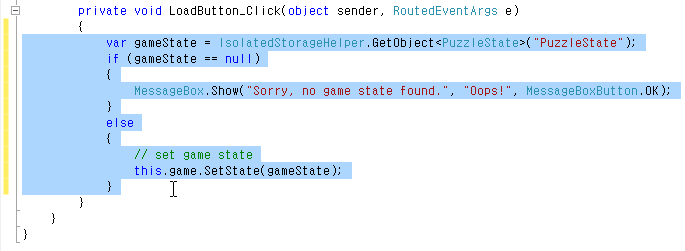
▼ Load 단추를 더블 클릭해서 Event Handler를 작성합니다.

▼ 아래 코드를 삽입합니다.
var gameState = IsolatedStorageHelper.GetObject<PuzzleState>("PuzzleState"); if (gameState == null) { MessageBox.Show("Sorry, no game state found.", "Oops!", MessageBoxButton.OK); } else { // set game state this.game.SetState(gameState); }
※ 아래 부분입니다.

▼ Solution Explorer의 PuzzlePage.xaml을 마우스 오른쪽 단추로 눌러 View Designer를 클릭합니다.

▼ 이번엔 Save 단추를 더블 클릭합니다.

▼ 코드를 삽입합니다.
// save game state PuzzleState gameState = this.game.GetState(); IsolatedStorageHelper.SaveObject("PuzzleState", gameState);
※ 아래 위치입니다.

▼ 마지막으로 Clear 단추를 더블 클릭합니다.

▼ 코드를 삽입합니다.
// remove state and image IsolatedStorageHelper.DeleteObject("PuzzleState");
※ 아래 위치입니다.

▼ 이번엔 Solution Explorer의 IsolatedStorageHelper.cs를 더블 클릭합니다.

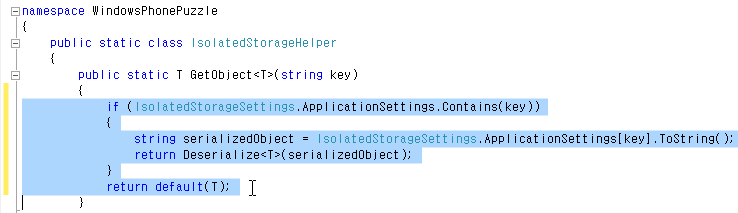
▼ public static T GetObject<t>(string key) 부분을 찾아서 그 내부를 아래의 코드로 대체합니다.
if (IsolatedStorageSettings.ApplicationSettings.Contains(key)) { string serializedObject = IsolatedStorageSettings.ApplicationSettings[key].ToString(); return Deserialize<T>(serializedObject); } return default(T);
※ 아래 부분입니다.

참고: GetObject<T> 메서드는 키가 주어진 Isolate Storage 에서 개체를 가져옵니다. 이 메서드는 Isolate Storage 에 사전 키-값 쌍을 저장하는 IsolatedStorageSettings 클래스를 사용합니다. 개체는 개체를 JSON(JavaScript Object Notation)에 직렬화하고 JSON 데이터를 개체에 역직렬화시키는 System.ServiceModel.Web 어셈블리에서 제공되는 DataContractJsonSerializer 를 사용하여 직렬화된 형식으로 저장됩니다.
02-YourFirstWP7App-KOR.pdf – Windows Phone 7 앱 시리즈 시즌 1
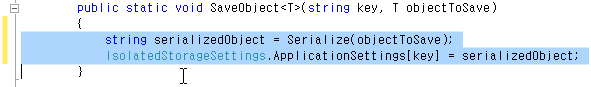
▼ SaveObject<T> 메서드에 아래 코드를 삽입합니다.
string serializedObject = Serialize(objectToSave);
IsolatedStorageSettings.ApplicationSettings[key] = serializedObject;
※ 아래 부분입니다.

참고: SaveObject<T> 메서드는 키가 주어진 Isolate Storage 에 개체를 저장합니다. 그러면
저장소에서 개체를 다시 가져올 때 이 키를 사용할 수 있습니다.02-YourFirstWP7App-KOR.pdf – Windows Phone 7 앱 시리즈 시즌 1
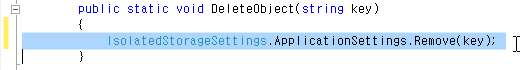
▼ DeleteObject 메서드에 아래의 코드를 삽입합니다.
IsolatedStorageSettings.ApplicationSettings.Remove(key);
※ 아래 부분입니다.

참고: DeleteObject 메서드는 키가 주어진 Isolate Storage 에서 개체를 제거합니다.
02-YourFirstWP7App-KOR.pdf – Windows Phone 7 앱 시리즈 시즌 1
3. 확인
▼ Start Debugging 단추를 눌러 결과를 확인해 봅니다.

▼ 게임을 시작해서 먼저 Load 단추를 눌러 보세요.

▼ 아래와 같은 오류 메시지가 출력되어야 정상입니다.(저장해 놓은 상태가 없으니까요)
Oops!
Sorry, no game state found.

▼ 게임의 상태를 Save 해 보세요.

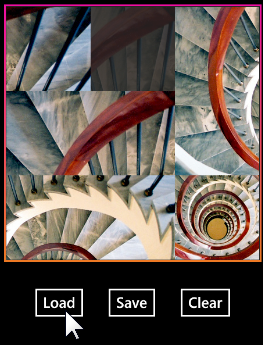
▼ 그리고 퍼즐 조각을 다르게 움직인 다음…

▼ Load 단추를 눌러서 Save 했던 시점으로 돌아오는지 확인해 보세요.

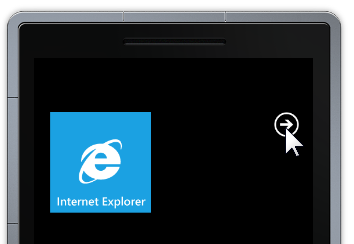
▼ 에뮬레이터의 ←(Back) 단추를 여러 번 눌러서 디버깅 모드를 해제합니다.

▼ 첫 페이지인 라이브 타일(Live Tile)이 나타나면 우측 상단의 →(All Applications) 단추를 누르세요.

▼ 애플리케이션 목록에서 WindowsPhonePuzzle을 클릭합니다.

참고: Visual Studio 는 애플리케이션 종료 시 항상 디버거를 분리시킵니다. 애플리케이션 이미지는 에뮬레이터에서 로드된 상태로 유지되며 다시 시작할 수 있습니다. 그러나 다시 시작했을 때 애플리케이션이 더 이상 디버거에서 실행되지는 않습니다.
02-YourFirstWP7App-KOR.pdf – Windows Phone 7 앱 시리즈 시즌 1
▼ 게임을 시작하고 Load 단추를 눌러 이전의 상태가 복원되는지 확인합니다.
애플리케이션이 종료된 후에도 Isolate Storage를 통해 이전 상태가 저장된다는 것을 알 수 있습니다.

수고하셨습니다.
▼ 파일 다운로드
이전 강좌 목록
HelloPhone:
- 2010/07/12 Step by Step 1: HelloPhone(Windows Phone Application)
- 2010/12/30 Step by Step 2: HelloPhone 사용자 인터페이스 디자인
- 2010/12/31 Step by Step 3에 들어가기 전에(학생이라면 필독)
- 2010/12/31 Step by Step 3: HelloPhone UX 디자인 (Expression Blend 사용)
Windows Phone Puzzle:
- 2011/01/02 Windows Phone Puzzle #1: UI, ErrorPage 만들기
- 2011/01/06 Windows Phone Puzzle #2: 퍼즐 보드 만들기
덧붙여서
이번 포스트에서 다룬 실습 내용들은 모두 Microsoft에서 제공하는 Windows Phone 7 Training Course에 의한 것입니다. 한글로 된 자료 또한 제공되는데요, 해당 PDF문서(02-YourFirstWP7App-KOR.pdf, 1.64MB)는 Windows Phone 7 앱 시리즈에서 제공되고 있으니 많은 이용 바랍니다.






































![2011-01-14 19.21.01 [50%] 2011-01-14 19.21.01 [50%]](http://archmond.win/wp-content/uploads/1/cfile22.uf.117E934F4D30293B073645.jpg)


Windows Phone Puzzle #3: Isolated Storage를 이용해 게임 상태 유지하기 :: ArchPhone!