비스타블로그에 오랜만에 글을 남기네요. 출판사를 나오고 나서 2달 이상 시원하게 쉬었습니다. 올해 초부터 윈도우 서버 관련 강의들을 듣고 있습니다. IT 엔지니어가 되고 싶다는 생각에 이것저것 책도 사놓고(많이 보진 못했네요.) 그동안 못 뵈었던 분들을 찾아다녔습니다.
그리고 어제는 한국 마이크로소프트에서 전국 단위로 넓게 개최한 Microsoft MVP Community Camp에 구경을 다녀왔습니다. 광화문 근처(종각역과 가깝습니다)로 이전한 새로운 마이크로소프트 건물이 예전 포스코센터보다 훨씬 좋아 보이더군요.
MVP Comm. Camp는 여러 세션이 동시에 진행되고, 원하는 MVP와 원하는 내용을 선택해서 들을 수 있는 형식이었습니다. 저는 윈도우 8 무작정 따라하기를 집필하신 고경희 MVP님의 HTML5 강의와 김유정 MVP님의 XBOX ONE 소개를 들었습니다.

고경희 선생님은 Internet Explorer MVP로 활동하고 계십니다. HTML5 시대에 웹 브라우저의 역할은 매우 중요해졌는데요, 웹 표준을 일반 사람들이 쉽게 이해할 수 있도록 차근차근 HTML5를 설명하셨습니다.
강의를 들으면서 필기했던 내용은 아래에 붙여봅니다.
- 최초의 웹
- Hyperlink
- 웹이 대단한 이유
- Hyperlink
- 예전에는 브라우저가 2개 뿐이었는데…
- 플랫폼이 다양해지고, 멀티미디어, 보안 등 서비스 요구 확산
- HTML의 한계가 뚜렷했기 때문에 플러그인들이 범람
- 벤더에 완전히 목이 메이는..
- 문제가 엄청 많지만 사용자가 원하니까…
- XHTML은 하위 버전인 HTML4와 호환이 되지 않음
- W3C
- 몽땅 바꿔야 할 지경
- 확산되지 못함
- 표준인데 일반적으로 쓰이지 못한
- HTML4를 버리지 말자. 플러그인을 모아서 HTML안에 플러그인을 심어 주자.
- WHAT WG
- HTML5 탄생(W3C와 협력.)
- HTML5
- 스마트 디바이스들에서 대부분 HTML5를 지원
- IE11에서 많이 올라옴
- 엄밀히 말하면 CSS3는 포함되지 않음
- 자바스크립트
- 거의 대부분의 브라우저가 지원
- HTML5
- 8가지 특징
- 데모
- Juicebox.net – HTML5로 만든 멋진 사진 갤러리
- Cuttherope.net – 유명한 게임
- iPhone, iPad, Android, Amazon, Windows Phone, Nook…
- HTML5로 만들고 여러 플랫폼에 패키징
- 김기사
- HTML5로 만들었다고 함…
- 앱스토어를 통해서 업데이트 하는 것보다 훨씬 실시간성이 보장됨
- 하이브리드앱
- 요즘 대세
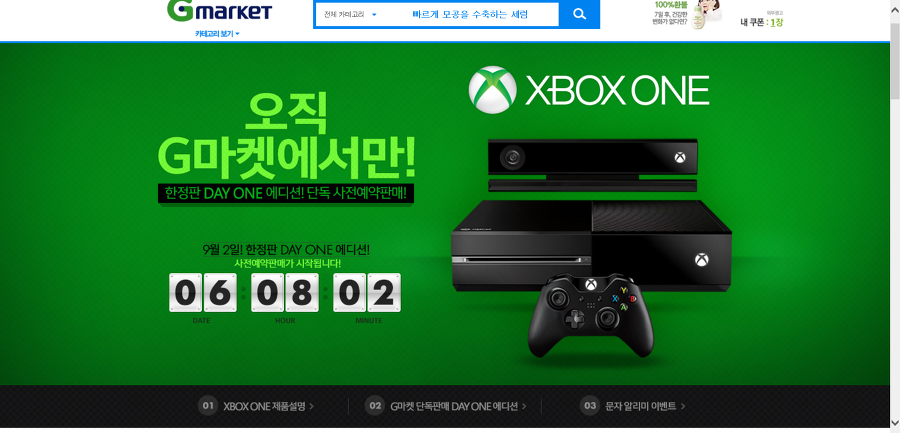
- Gmarket 등 쇼핑몰 등, 포털 사이트 앱은 첫 페이지나 기본 메뉴만 앱 형태로 만들고 내부는 HTML5 페이지를 보여줌
- jQuery
- 배우기 쉬움, 무료
- Sencha Touch는 어렵지만 네이티브 앱에 많이 가까움
- 강의가 400만원인가 한다고 함
- 네이티브 앱과 거의 흡사, 속도가 빠름
- PhoneGap
- 사이트에 올리면 버전별로 쭉 다 만들어줌
- 성능이 그렇게 뛰어나지는 않다
- Titanium
- Appspresso
- KTH에서 개발
- HTML5앱을 주저하는 이유
- 1위: 성능
- 2위: HW를 제대로 컨트롤할 수 없음
- 3위: UI가 멋지지 않음
- Offline web을 위하여
- 오프라인에서도 동작할 수 있도록 하는 여러 방법들이 있구나!
- Javascript로 쉽게 사용할 수 있는!
- Chrome 개발자 도구를 통해 살펴볼 수 있다.
- Ex. Offline gmail 등.
- 강력한 멀티미디어 지원
- Plugin 필요 없음
- 문제는 코덱의 표준이 정해지지 않음
- Ogv, mp4, webm 모두 사용해야.
- Canvas 태그
- 비트맵
- SVG
- 백터
- 차트, 앱에서 UI를 만들 때
- Desktop drag in/out
- 데스크톱에 있는 파일을 브라우저로 넣거나 그 반대를 쉽게 구현
- 사물인터넷
- 요즘 가장 많이 이야기됨
- HTML5와 융합
- 스마트 TV/가전
- 전자책
- 커넥티드 카
- 사물 인터넷
- 다른 산업들과 HTML5가 만나면 시너지가 생김
- 참고 사이트
- Webplatform.org
- 다양한 기술 정보를 공유
- Html5rocks.com
- 다양한 튜토리얼
- HTML5를 공부하는 분들은 꼭!
- Developer.mozilla.org/ko/docs/web
- MDN(모질라)
- Virtual Academy(MS)
- Msdn IE 개발(MS)
- 유일하게 다 한글화 되어 있음
- Fb.com/groups/jslounge
- 자바스크립트에 대한 정보 질의응답
- Fb.com/groups/html5jsstudy
- Useragents.ie
- IE 웹 개발자 커뮤니티
- MS에서 키우는 웹 개발자 커뮤니티
- 한국 사람이 없어요 ㅠ-ㅠ
- Webplatform.org
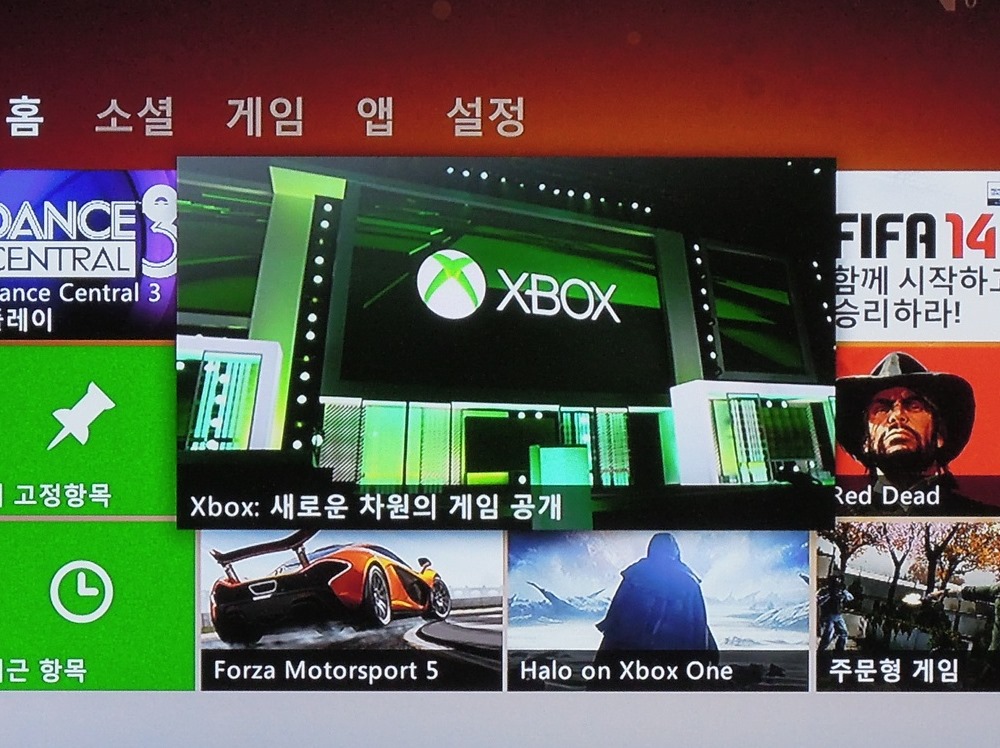
김유정 MVP님의 XBOX ONE을 데모에 부러움을 감출 수 없더군요. 새 게임기… 갖고 싶다!

2014년 9월에 우리나라에서도 출시될 예정이라고 합니다. XBOX ONE의 큰 특징 중 하나가 음성 인식인데 그 기능이 한국어로도 지원된다고 하니 매우 기대됩니다. 차세대 윈도우 클라이언트에도 음성 인식이 채용될 가능성이 높아질 것 같아 두근거리더군요.

게임을 하던 도중 Snap an app 기능을 동작시켜서 스크린샷이나 플레이 영상을 각종 클라우드 서비스로 내보낼 수 있습니다.

여러 세션이 한시간 정도의 분량으로 짤막하게 진행되어서 감칠맛이 나기도 하지만, 다양한 이야기를 선택적으로 들을 수 있어서 좋았습니다. 한국 마이크로소프트의 새 사옥도 구경하고, 재밌는 강의도 들었습니다. 아, 정말 XBOX ONE은 집에 한대 있으면 좋을 것 같아요. 큰 TV 패널도 함께. ㅎㅎ
덧. 아는 동생이 같은 날 부산에서 열린 MVP Comm. camp에 참여했는데 서울보다는 적은 인원들이 모였고, 들을 수 있는 세션이 적었다고 하더군요. 이런 세미나가 부산에서 잘 안하는게 아쉽다는 이야기를 했습니다.
하지만 전주, 부산, 대구, 대전, 서울로 나눠 전국적으로 열린 행사이니.. 옛날보다 훨씬 다양한 장소에서 MVP를 만날 수 있었다는 생각이 들었습니다. 좀 더 재밌는 이벤트가 많이 열렸으면 하는 바람입니다.









































Recent Comments