HTML5, CSS3, 자바스크립트를 몰라도 만들 수 있는 웹 표준 애니메이션
에지 애니메이트 CC 무작정 따라하기
- 발행 : (주) 도서출판 길벗
- 발행일 : 2013년 9월 27일
- 지은이 : 박춘호
- 쪽수 : 408쪽
- 가격 : 24,000원
- ISBN : 978-89-6618-609-1 03000
- 분야 :
- 국내도서 > 컴퓨터와 인터넷 > IT 전문서 > 웹개발 > HTML/CSS
- 국내도서 > 컴퓨터와 인터넷 > 그래픽/DSLR/멀티미디어 > 플래시
- 국내도서 > 컴퓨터와 인터넷 > 그래픽/DSLR/멀티미디어 > 캐릭터/애니메이션
- 국내도서 > 컴퓨터/IT > 그래픽 > 3D 그래픽 > 컴퓨터애니메이션
- 국내도서 > 컴퓨터/IT > 그래픽 > 기타그래픽툴
- 부록 CD : 실습 예제 파일/동영상 강의 수록
- 판형 : 188*257 mm
[책 소개]
웹 표준에 부합하는 다양한 콘텐츠 쉽게 제작하기!
이 책에서 설명하는 방법으로 콘텐츠를 만들면 HTML5와 CSS3가 사용되어 다양한 기기와 운영체제에 적용할 수 있습니다. 복합적 애니메이션, HTML 게임, 웹 사이트, 디지털 출판, 모바일 애플리케이션, 웹 광고, 데이터 시각화 등 다양한 분야의 콘텐츠를 만들 수 있으며, 웹 표준에 맞게 만들어지기 때문에 유지하고 관리하기가 쉽습니다. 또한 에지 애니메이트 콘텐츠를 드림위버, 어도비 뮤즈, 아이북스 오서, 인디자인 등 다양한 프로그램과 자유롭게 연동하여 사용할 수 있고, 폰갭을 활용하여 웹 앱 콘텐츠를 네이티브 앱으로 간단하게 변경할 수 있습니다.
에지 애니메이터를 누가 사용하나요?
- 최신 웹 표준 기술에 신속하게 대처하려는 웹 디자이너 및 개발자
- 기존 기술을 활용하여 작업물을 게시하려는 플래시 콘텐츠 디자이너 및 개발자
- 모바일 콘텐츠를 위해 애프터 이펙트를 대체할 도구를 찾는 모션그래픽 디자이너
- 인디자인, 아이북스 오서, 드림위버 작업물에 움직이는 콘텐츠를 넣으려는 전자책 제작자
- 다양한 운영체제와 기기에서 완벽하게 콘텐츠를 제공하려는 모바일 애플리케이션 디자이너 및 개발자
- 에지 애니메이트 1.5와 CC(2.0)의 두 가지 버전별로 실습이 되는지 테스트한 후 버전을 표기하여, 혹시 다른 버전을 사용하더라도 막힘없이 학습할 수 있습니다.
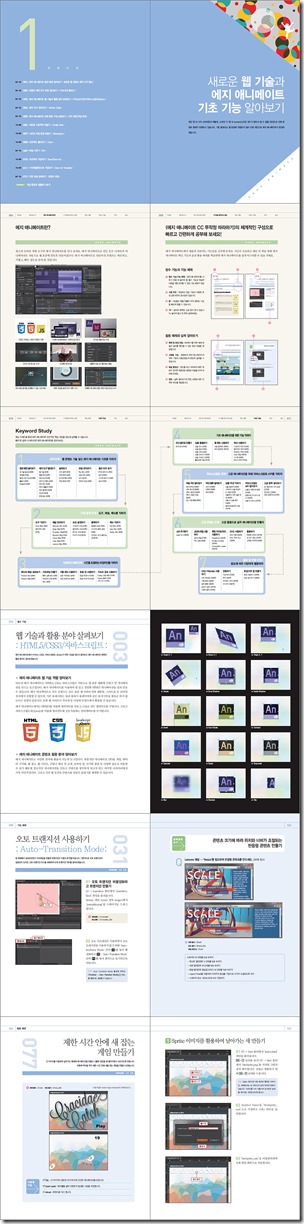
[책 소개 이미지]
[출판사 리뷰]
쉽고 직관적으로 초급 기능부터 고급 기능까지 배울 수 있다
누구나 따라할 수 있도록 친절하고 자세한 설명으로 구성되어 있으며, 뒤로 갈수록 고급 기능을 소개하여 실무에 바로 응용할 수 있도록 돕습니다. 처음 배우는 분도, 이전 버전을 사용한 분도 이 책을 통해 유익한 학습을 할 수 있도록 학습 계획을 제안합니다.
다양한 기기에 맞는 반응형 웹 디자인을 할 수 있다
창 크기에 따라 변하는 반응형 콘텐츠를 만드는 간단한 방법을 알려 줍니다. 이제 어떤 프로그램보다 쉽게, 다양한 크기에 자동으로 맞춰지는 디자인을 할 수 있습니다.
간단한 자바스크립트 API로 애니메이션에 감각을 더할 수 있다
에지 애니메이트에서 사용할 수 있는 자바스크립트 API를 기본부터 자세히 설명합니다. 프로그래밍에 대한 전문 지식이 없어도, 책에서 소개하는 예제를 통해 에지 애니메이트 자바스크립트 API를 확실히 자신의 것으로 할 수 있기 때문에 더욱 풍부한 느낌을 가진 애니메이션을 만들 수 있습니다.
이 책만의 고급 활용 및 연동 노하우를 익힐 수 있다
에지 애니메이트 카페를 운영하며 쌓아온 저자의 노하우를 통해, 확장 라이브러리인 Edgedocks를 사용하는 방법, 어도비에서 제공하는 온라인 필터인 CSS Filterlab을 사용하는 방법, 자바스크립트 구문 형식을 따르는 JSON 파일을 사용해 심볼을 표시하는 방법, 만든 콘텐츠를 기기나 웹에서 미리 보는 방법, 태그를 함께 사용하는 방법 등 다른 책에서는 찾아 볼 수 없었던 고급 활용 방법을 소개합니다.
이 책을 학습하면 에지 애니메이트 콘텐츠를 드림위버, 어도비 뮤즈, 아이북스 오서, 인디자인 등 다양한 프로그램과 자유롭게 연동하여 사용할 수 있고, 폰갭을 활용하여 웹 앱 콘텐츠를 네이티브 앱으로 간단하게 변경할 수 있습니다.
[저자 소개]
박춘호
안드로이드사이드 운영진으로 있었고, 네이버 카페 ‘웹앱을 만드는 사람들의 모임’ 운영진으로 있으며, 네이버 카페 ‘EgAn : Edge Animate 사용자들의 모임(http://cafe.naver.com/edgeanimate)’을 운영하고 있습니다.
에지 애니메이트 베타테스터에 참여하였으며, 에지 애니메이트 카페를 운영하며 온오프라인 강좌를 통해 에지 애니메이트 활용 방법 및 관련 기술을 소개하고 있습니다.
대한민국 앱창작터 경진대회, Apps 100 페스티벌, 아이나비앱스 앱 개발 공모전 등 각종 앱 개발 대회에서 수상하였습니다.
[아크몬드의 생각…]
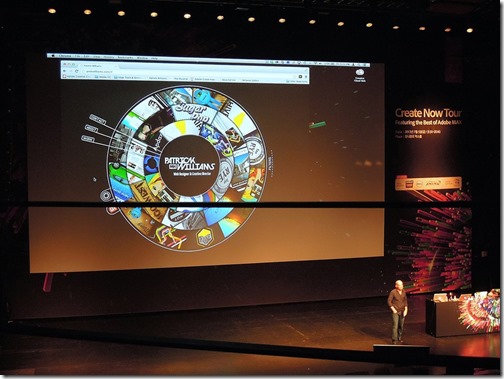
올해 7월에 유니클로 악스에서 열린 Adobe Create Now Tour 행사 후기 포스팅에서 알려드렸던 어도비 에지 애니메이트에 대한 책이 나왔습니다. 크리에이티브 클라우드(Adobe Creative Cloud) 제품군 중에서도 특히 HTML5를 향한 어도비의 집념이 느껴지는 제품인데요,


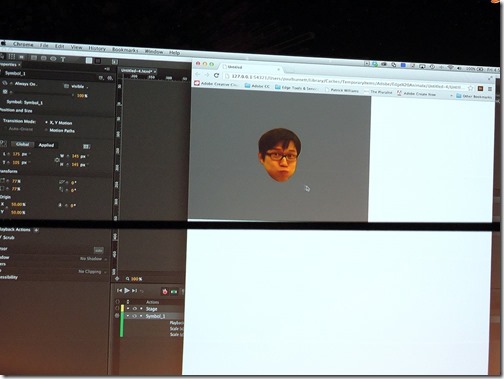
Edge Animate 제품은 마치 Flash처럼 타임라인에 키프레임을 추가해서 애니메이션을 만드는 방식이더군요. 어도비가 HTML5로 제대로 방향을 바꿨다는 생각이 들었습니다.Adobe Create Now Tour 행사 후기 – 아크비스타
맞습니다. 이전 포스트에서 이야기 드렸던 것처럼 마치 플래시처럼 HTML5 기반 애니메이션을 만들어주는 도구가 바로 에지 애니메이트입니다. 전문적인 HTML5 코더가 아니더라도 정말 빠르고 쉽게 접근할 수 있다는 게 장점입니다. 어도비 CC(Creative Cloud) 제품군을 구매하신 분들 중에서 예전엔 없던 에지(Edge) 제품군에 대해 궁금하셨거나 사용할 계획이 있으신 분들은 한번쯤 읽어보셔도 좋겠습니다. ![]()











































Recent Comments