이전 강좌, 들어 보셨나요? 먼저 확인하세요.
HelloPhone:
- Step by Step 1: HelloPhone(Windows Phone Application) 2010/07/12
- Step by Step 2: HelloPhone 사용자 인터페이스 디자인 2010/12/30
- Step by Step 3에 들어가기 전에(학생이라면 필독) 2010/12/31
- Step by Step 3: HelloPhone UX 디자인 (Expression Blend 사용) (2) 2010/12/31
Offline Training Kit을 먼저 준비해 주세요!
이번에 진행할 Windows Phone Puzzle 프로젝트를 위해서는 Windows Phone 7 Training Kit이 필요합니다.

Windows Phone 7 Training Course에 액세스 하셔서 offline training kit을 다운로드 하시고, 설치하시면 됩니다.
[미리 보기] 이번 실습에서 할 것
▼ 퍼즐 게임 Application의 스플레쉬 화면과 에러를 표시하는 페이지를 만듭니다.


Code Snippets 설치 – 먼저 해 놓으면 편합니다
실습에서 사용되는 코드를 Visual Studio Code Snippets로 이용하기 위해 실습 전 Code Snippets(코드 조각)를 미리 설치해 놓으면 좋습니다.(설치하지 않으면 프로젝트를 진행하지 못하는 것은 아닙니다)
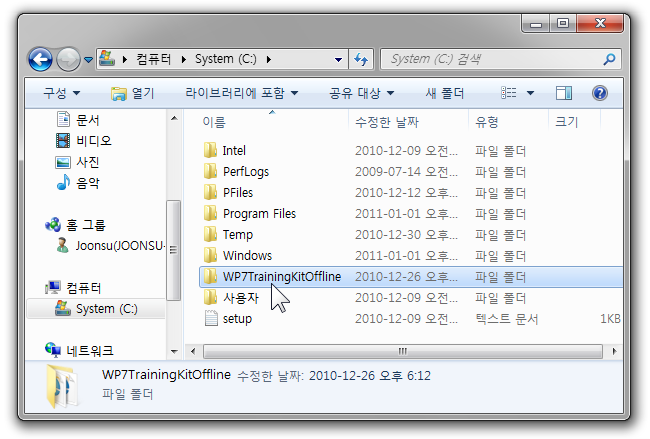
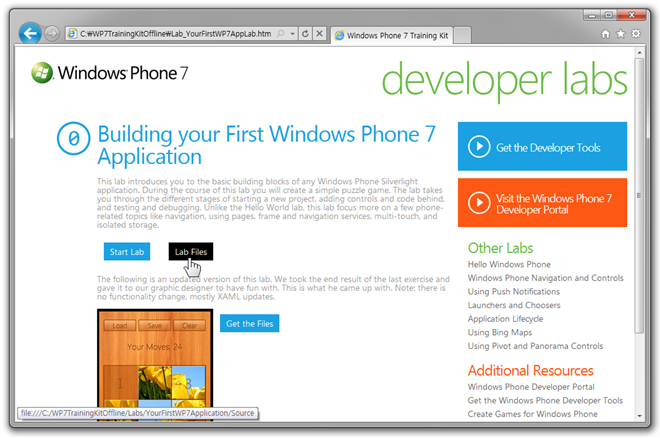
▼ 먼저, offline training kit이 설치된 폴더에 접속합니다.

▼ Default.htm 파일을 엽니다.

▼ Silverlight Labs에 있는 Building your First Windows Phone 7 Application을 클릭합니다.
▼ Lab Files를 클릭합니다.
▼ Setup 폴더에 접근합니다.

▼ CodeSnippets 폴더에 들어갑니다.

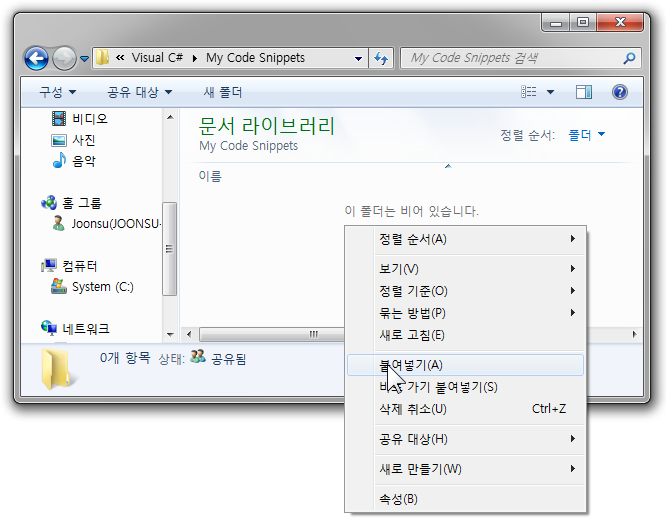
▼ 폴더에 있는 모든 파일을 선택하고, 복사합니다.

▼ Documents\Visual Studio 2010\Code Snippets\Visual C#\My Code Snippets 에 붙여 넣으면 됩니다.

1. Windows Phone Application 프로젝트 생성
▼ Visual Studio 2010 Express for Windows Phone을 실행하고, New Project를 클릭합니다.

▼ Silverlight for Windows Phone 범주에 있는 Windows Phone Application 템플릿을 선택합니다.

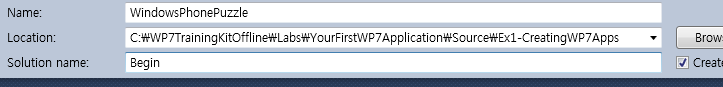
▼ 새 프로젝트의 세부 사항은 다음과 같이 정합니다.
- 이름: WindowsPhonePuzzle
- 위치: C:\WP7TrainingKitOffline\Labs\YourFirstWP7Application\Source\Ex1-CreatingWP7Apps
- 솔루션 이름: Begin

2. 홈 페이지에 쓰일 UI 만들기
Application의 홈 페이지에 쓰일 사용자 인터페이스를 만듭니다. 퍼즐 게임이 나타나기 전, 스플래쉬 화면을 표시합니다.
▼ Solution Explorer에 있는 WindowsPhonePuzzle 솔루션 명을 마우스 오른쪽 단추를 눌러 Add –> New Folder를 클릭합니다.

▼ 새 폴더의 이름은 Assets로 정해 줍니다.

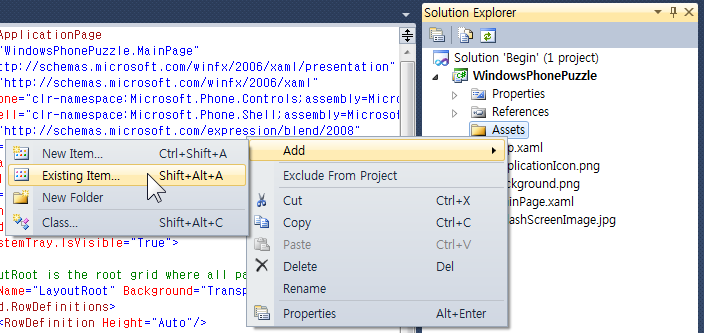
▼ 새로 만든 Assets 폴더를 마우스 오른쪽 버튼으로 눌러 Add –> Existing Item을 클릭합니다.

▼ Training Kit에 있는 파일을 가져올 차례입니다. C:\WP7TrainingKitOffline\Labs\YourFirstWP7Application\Source\Assets 에 있는 Puzzle.jpg와 SplashImage.jpg 두 파일을 선택해서 Add 단추를 누릅니다.

▼ 두 파일이 Assets 폴더에 추가되었습니다.

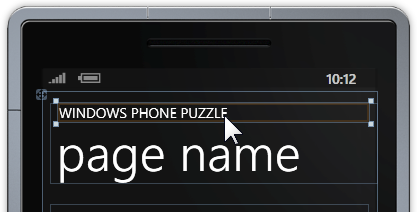
▼ 이제는 Design 보기에 나타난 MY APPLICATION 부분을 클릭합니다.

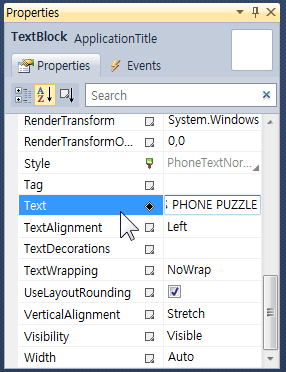
▼ 키보드의 F4를 누르면 Properties가 나타나는데요, 여기서 Text 속성을 WINDOWS PHONE PUZZLE로 고쳐줍니다.

※ 아래와 같이 변경됩니다.

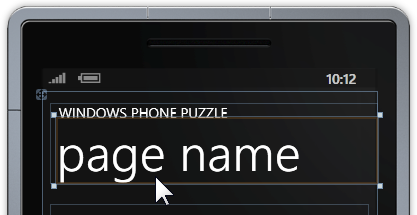
▼ 이번에는 page name을 선택합니다.

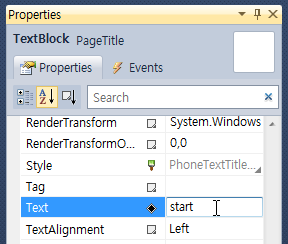
▼ 이번에는 Text 속성을 start로 변경합니다.

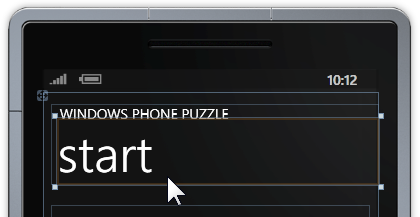
※ 아래와 같이 변경되었습니다.

▼ 이름이 ContentPanel인 Grid 컨테이너 요소를 찾습니다. 이 코드는 <Grid…> 로 시작해서 </Grid>로 닫혀 있는데요,

▼ 아래의 코드를 위의 ContentPanel이라는 Grid 요소 안에 삽입합니다.
<Grid.RowDefinitions> <RowDefinition Height=".8*" /> <RowDefinition Height=".2*" /> </Grid.RowDefinitions> <Image Source="Assets/SplashImage.jpg" VerticalAlignment="Center" HorizontalAlignment="Center" Width="471" Height="492" /> <Button Content="START!" Name="StartButton" Grid.Row="1" VerticalAlignment="Center" HorizontalAlignment="Center" />
※ 아래와 같이 코드가 붙여 넣어 집니다.

▼ 코드를 붙여 넣으면 아래와 같이 UI가 구성됩니다. 퍼즐 모양의 사진 밑에 있는 START! 단추를 더블 클릭해서 Click Event Handler를 만듭니다.

▼ 생성된 StartButton_Click 메소드 안에 아래의 코드를 붙여 넣습니다.
// navigate this.NavigationService.Navigate(new Uri("/PuzzlePage.xaml", UriKind.Relative));
※ 이 부분입니다.

위 코드로 인해 PuzzlePage.xaml을 불러들여 실제 게임을 할 수 있겠죠?
3. Application 오류 페이지 만들기
이 작업에서 여러분은 처리되지 않은 예외(unhandled exception)가 발생할 때마다 오류 페이지를 표시하도록 애플리케이션을 업데이트 해 봅니다. 처리되지 않은 예외를 관리하기 위해 우선 애플리케이션에 오류에 관한 정보를 표시하는 새 페이지를 추가합니다. 그런 다음, UnhandledException 이벤트에 대한 Event Handler 를 만듭니다. 이 이벤트는 애플리케이션에서 예외가 처리되지 않는 경우 항상 발생합니다. Handler 에서 예외에 관한 정보를 전달하는 오류 페이지로 이동합니다.
02-YourFirstWP7App-KOR.pdf – Windows Phone 7 앱 시리즈 시즌 1
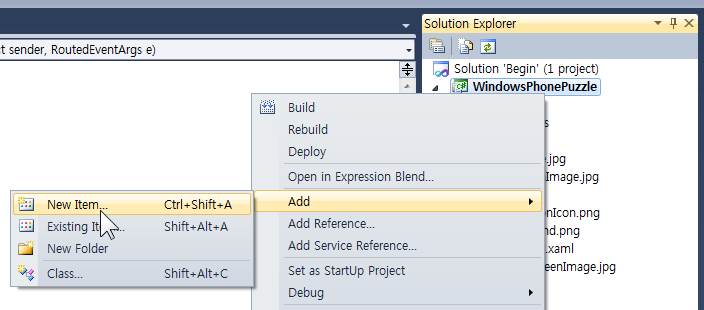
▼ Solution Explorer에 있는 WindowsPhonePuzzle 솔루션 이름 위에서 마우스 오른쪽 버튼을 눌러 Add –> New Item을 클릭합니다.

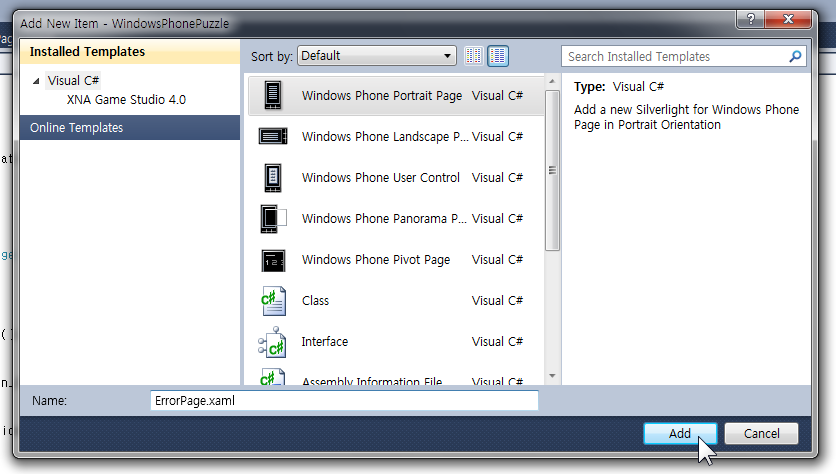
▼ 기본 옵션인 Windows Phone Portrait Page를 그대로 선택해서 이름을 ErrorPage.xaml로 정해 줍니다.

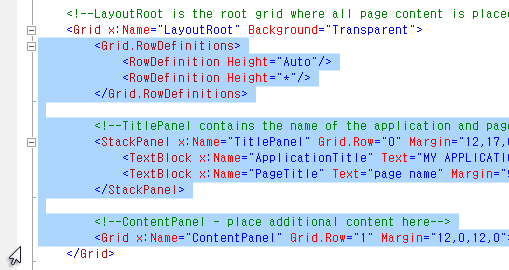
▼ ErrorPage.xaml 에서 LayoutRoot Grid 요소를 찾고 그 하위 내용들을 모두 선택해서,

▼ 아래 코드로 교체합니다.
<Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--TitlePanel contains the name of the application and page title--> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="24,24,0,12"> <TextBlock x:Name="ApplicationTitle" Text="WINDOWS PHONE PUZZLE" Style="{StaticResource PhoneTextNormalStyle}"/> <TextBlock x:Name="PageTitle" Text="error" Margin="-3,-8,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> </StackPanel> <!--ContentPanel - place additional content here--> <Grid x:Name="ContentPanel" Grid.Row="1"> <Border BorderBrush="White"> <TextBlock x:Name="ErrorText" Style="{StaticResource PhoneTextSmallStyle}" TextWrapping="Wrap" /> </Border> </Grid>
※ 아래와 같이 적용됩니다.

이 XAML 은 애플리케이션 제목과 페이지 제목을 모두 ‘오류’로 정의합니다. 이 마크업은 또한 이후의 모든 예외로부터 오류 텍스트를 보류시키는 x:Name="ErrorText"로 지정된 TextBlock 개체도 정의합니다.
02-YourFirstWP7App-KOR.pdf – Windows Phone 7 앱 시리즈 시즌 1
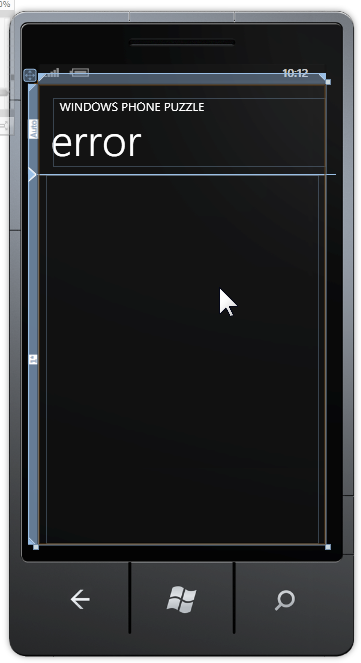
▼ 에러 페이지가 만들어진 것을 볼 수 있습니다.

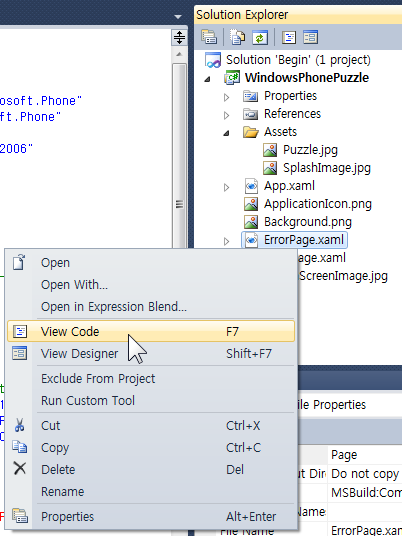
▼ Solution Explorer의 ErrorPage.xaml 파일의 위에서 마우스 오른쪽 버튼을 눌러 View Code를 클릭합니다.

▼ 파일의 위에 다음 네임스페이스 지시문을 추가합니다.
using System.Windows.Navigation;
※ 아래 부분입니다.

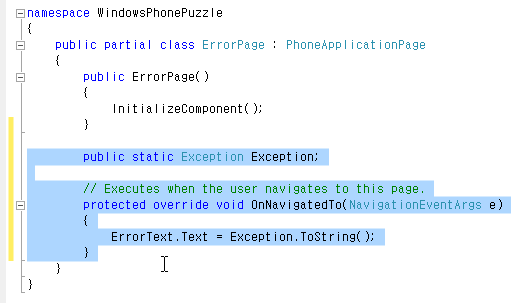
▼ ErrorPage 클래스의 밑에 다음 Code Snippets를 추가합니다. 예외 상황 발생 시 ErrorText.Text에 해당 정보가 저장되는 역할을 합니다.
public static Exception Exception; // Executes when the user navigates to this page. protected override void OnNavigatedTo(NavigationEventArgs e) { ErrorText.Text = Exception.ToString(); }
※ 아래 위치입니다.

이제 ErrorPage가 준비되었기 때문에 처리되지 않은 예외가 발생할 때 마다 오류 페이지로 이동하여 오류 메시지를 표시하도록 Event Handler 를 연결시키는 작업을 합니다.
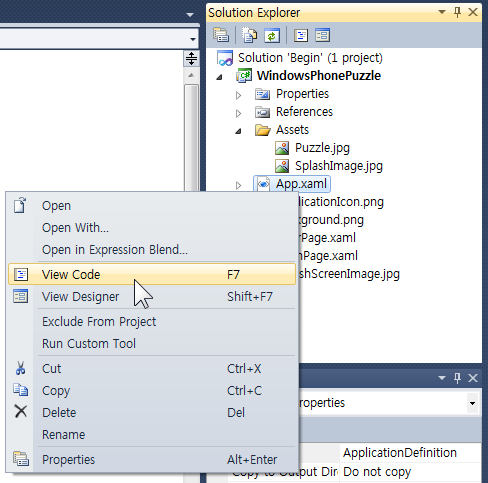
▼ Solution Explorer에 있는 App.xaml 파일의 위에서 마우스 오른쪽 단추를 눌러 View Code를 클릭합니다.

▼ Application_UnhandledException Event Handler 를 찾고 이 메서드 본문을 아래의 코드로 대체합니다.
if (System.Diagnostics.Debugger.IsAttached) { // An unhandled exception has occurred; break in the debugger System.Diagnostics.Debugger.Break(); } e.Handled = true; ErrorPage.Exception = e.ExceptionObject; (RootVisual as Microsoft.Phone.Controls.PhoneApplicationFrame).Source = new Uri("/ErrorPage.xaml", UriKind.Relative);
※ 아래 부분입니다.

참고: Application_UnhandledException 은 애플리케이션에서 처리되지 않은 모든 예외가 종결되는 안전 지역입니다. 위의 Event Handler 는 UnhandledException Handler 가 완료된 후 추가 예외 처리가 발생하지 않도록 Handled 속성을 true 로 설정합니다. 그런 다음 처리되지 않은 예외에 관한 정보를 ErrorPage 클래스의 정적 멤버에 저장하고 오류 페이지를 표시하도록 프레임의 Source 속성을 설정합니다. Source 속성을 표시된 컨텐츠와 다른 값으로 설정하면 항상 프레임이 새 컨텐츠로 이동합니다. 오류 페이지로 이동하면 예외 개체의 텍스트 값(Exception.ToString())이 가져와져 페이지에 표시됩니다. 실제 장치에서 애플리케이션 디버깅을 시작하게 되면 이는 매우 유용할 것입니다.
02-YourFirstWP7App-KOR.pdf – Windows Phone 7 앱 시리즈 시즌 1
4. 확인
▼ 키보드의 Ctrl + F5를 눌러 디버깅 없이 Application을 실행해 봅니다.
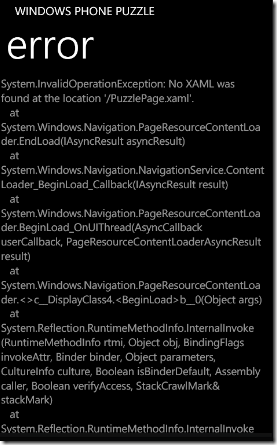
※ 왼쪽: 스플래쉬 화면 / 오른쪽: START! 단추를 눌렀을 때 나타나는 오류 페이지
(단추를 눌렀을 때 불러올 PuzzlePage.xaml가 없어서 나타나는 오류 출력)
▼ 오류의 내용은 아래와 같습니다.

이제, 다음 강좌에서 PuzzlePage.xaml을 정의합니다. 수고하셨습니다. ![]()
소스 다운로드: WindowsPhonePuzzle_Step1.zip (1,007KB)
덧. 이번 포스트에서 다룬 실습 내용들은 모두 Microsoft에서 제공하는 Windows Phone 7 Training Course에 의한 것입니다. 한글로 된 자료 또한 제공되는데요, 해당 PDF문서(02-YourFirstWP7App-KOR.pdf, 1.64MB)는 Windows Phone 7 앱 시리즈 웹 사이트에서 제공되고 있으니 많은 이용 바랍니다.












































윈폰 7의 퍼즐 어플만들기 강좌. 낮에 읽어 보기 위해 북마크 겸 포스팅. 왠지 퍼즐을 위해 컨트롤을 어떻게 활용 할지 궁금해지는 글이다.