Step by Step 1: HelloPhone(Windows Phone Application)에 연결되는 내용입니다. 먼저 읽어보고 오세요. ![]()
[미리 보기] 이번 실습에서 할 것
▼ 텍스트박스에 문자열을 입력하고 Click Me를 누르면 아래쪽에 해당 문자열을 표시.

※ Task 3 – Designing the User Interface
Step by Step 형식으로 따라 해 보세요.
▼ 이름이 LayoutRoot 인 Grid 컨테이너 요소를 찾아서 아래 한 줄을 추가합니다.
<!--LayoutRoot is the root grid where all page content is placed--> <Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions>
▼ 안쪽 그리드에 있는 첫 번째 TextBlock 요소의 Text 속성을 문자열 “Windows Phone 7”로 설정합니다. 마찬가지로, 두 번째 TextBlock 요소의 Text 속성을 문자열 “Hello Phone”으로 설정합니다.
<!--TitlePanel contains the name of the application and page title--> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock x:Name="ApplicationTitle" Text="Windows Phone 7" Style="{StaticResource PhoneTextNormalStyle}"/> <TextBlock x:Name="PageTitle" Text="Hello Phone" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> </StackPanel>
▼ 아래와 같이 바뀐 것을 확인할 수 있습니다.

▼ 이름이 ContentPanel 인 Grid 요소를 찾아서 아래의 내용을 넣습니다.
<Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto"/> </Grid.ColumnDefinitions> <TextBox Grid.Column="0" Name="MessageTextBox" FontSize="{StaticResource PhoneFontSizeExtraLarge}" Margin="20,20,10,20"/> <Button Grid.Column="1" Name="ClickMeButton" Content="Click Me" HorizontalAlignment="Right" Padding="4" Margin="10,20,20,20" Click="ClickMeButton_Click" />
※ 이 부분입니다.

▼ 이렇게 텍스트박스와 버튼이 추가된 것을 볼 수 있습니다.

▼ 바깥에 있는 그리드 태그가 끝나기 전에 아래의 내용을 넣습니다.
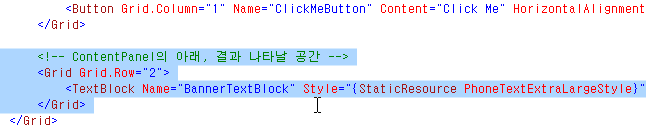
<!-- ContentPanel의 아래, 결과 나타날 공간 --> <Grid Grid.Row="2"> <TextBlock Name="BannerTextBlock" Style="{StaticResource PhoneTextExtraLargeStyle}" Foreground="#FFFF9A00" HorizontalAlignment="Stretch" TextWrapping="Wrap" TextAlignment="Center" FontWeight="Bold" /> </Grid>
※ 이 부분입니다.

▼ 빈 공간이 추가된 것이 보이시죠?

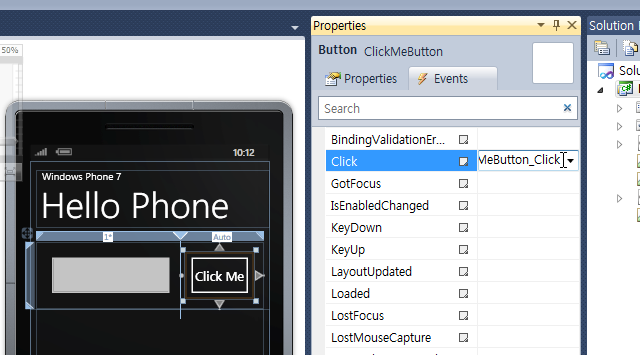
▼ Click Me 버튼을 눌러서, [F4]를 누르면 Properties 창이 열립니다. 여기서 Events 탭을 클릭하고,

▼ Click 이벤트를 찾아서 ClickMeButton_Click라고 입력한 뒤 엔터를 누릅니다.

▼ ClickMeButton_Click 메서드에 다음 코드를 삽입합니다
BannerTextBlock.Text = MessageTextBox.Text; MessageTextBox.Text = String.Empty;
※ 이 부분입니다.

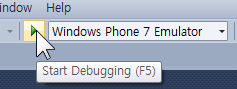
▼ 이제 F5를 눌러 실행해 보죠.

▼ 텍스트박스에 원하는 문자열을 입력하고, Click Me를 누릅니다.

※ 입력 패널(키보드)로 문자를 입력하거나 Pause/Break 키를 눌러 직접 키보드로 입력할 수 있습니다.
▼ 내가 입력한 문자가 아래에 나타나는지 확인해 보세요.

▼ 에뮬레이터를 닫습니다.

소스 다운로드: HelloPhone_step2.zip(62.6KB)
다음 강좌에서는…
‘Expression Blend 를 사용하여 Windows Phone 애플리케이션의 UX 디자인’을 해 보도록 하겠습니다. 한글로 된 자료가 이미 있으니, 참고하셔서 미리 진행하셔도 좋겠네요.
수고하셨습니다.
f93702bacde617e38866ad68463de739
이전 글 보기: Step by Step 1: HelloPhone(Windows Phone Application)







































Recent Comments