개발에 문외한 저를 위해서, 그리고 저와 같은 분들을 위해 운영되는 아크폰(ArchPhone)의 첫 강좌입니다.
Visual Studio 2010 Express for Windows Phone으로 윈도우 폰 7 애플리케이션을 만드는 가장 기초적인 방법입니다.
이번 글의 내용은 Windows Phone 7 개발의 Hello World 라고 할 수 있습니다.
이 강좌는 Channel 9의 Exercise 1: Creating Windows Phone Applications with Microsoft Visual Studio 2010 Express for Windows Phone 을 참고한 것입니다.
Step by Step 식으로 스크린샷을 보며 따라해 보세요.
▼ File –> New Project..

▼ 좌측 Templetes에서 Silverlight for Windows Phone을 클릭하고, Name에 HelloPhone 을 입력합니다. 그리고 OK.

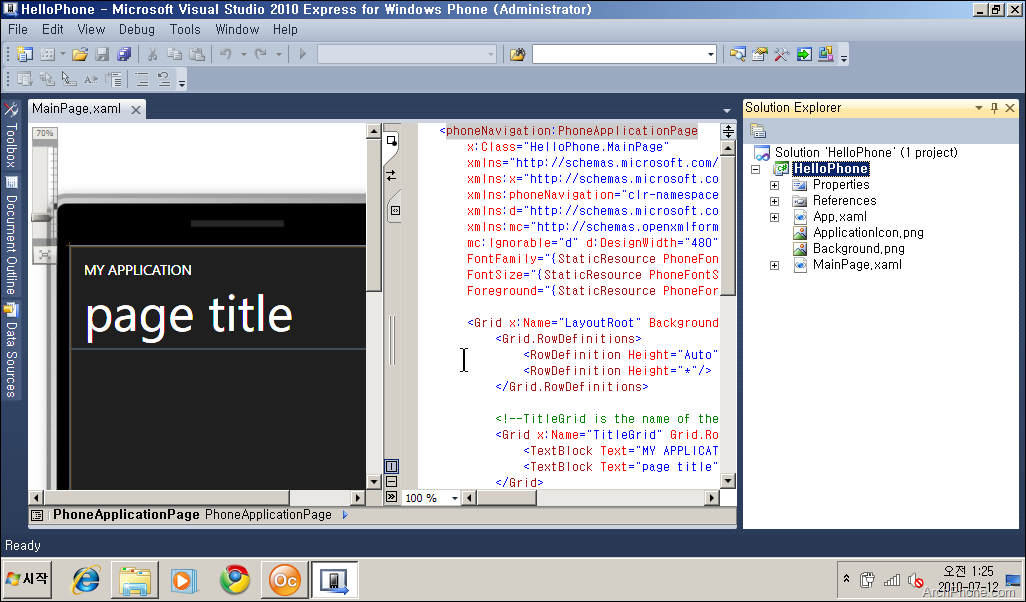
▼ 기본적인 WP7 애플리케이션이 만들어 집니다.

▼ 저는 해상도가 낮은 환경에서 작업했으므로, 디자이너 보기(Designer Shows) 창의 배율을 50%로 바꿨습니다.
![Creating_a_WP7_Application_Project_in_VS2010_26[3] Creating_a_WP7_Application_Project_in_VS2010_26[3]](http://archmond.win/wp-content/uploads/1/cfile21.uf.114F58124C39FC319E9FE7.png)
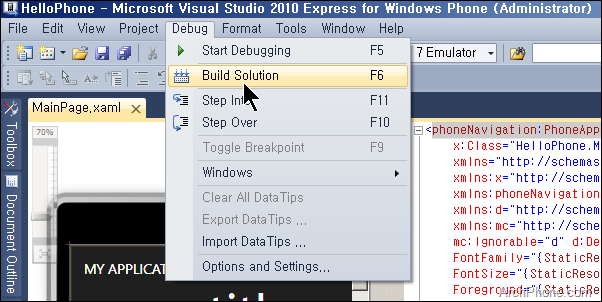
▼ Debug –> Build Solution

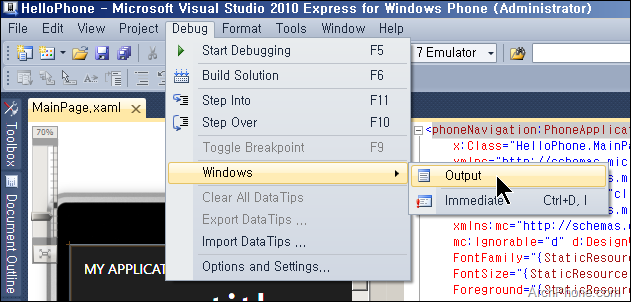
▼ Debug –> Windows –> Output (없을 경우에)

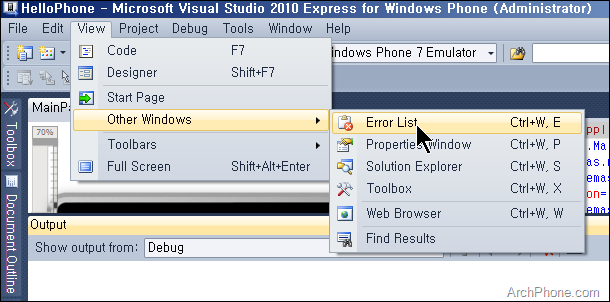
▼ View –> Other Windows –> Error List

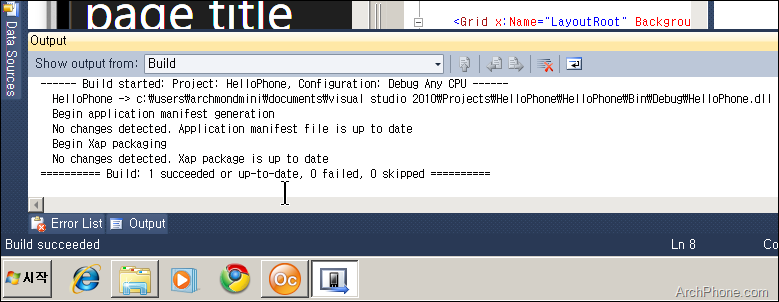
▼ 다시 Build 를 한 다음, Output의 내용에 아무런 문제가 없는지 확인합니다.

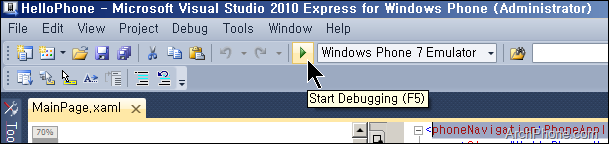
▼ Start Debugging 단추를 누릅니다.

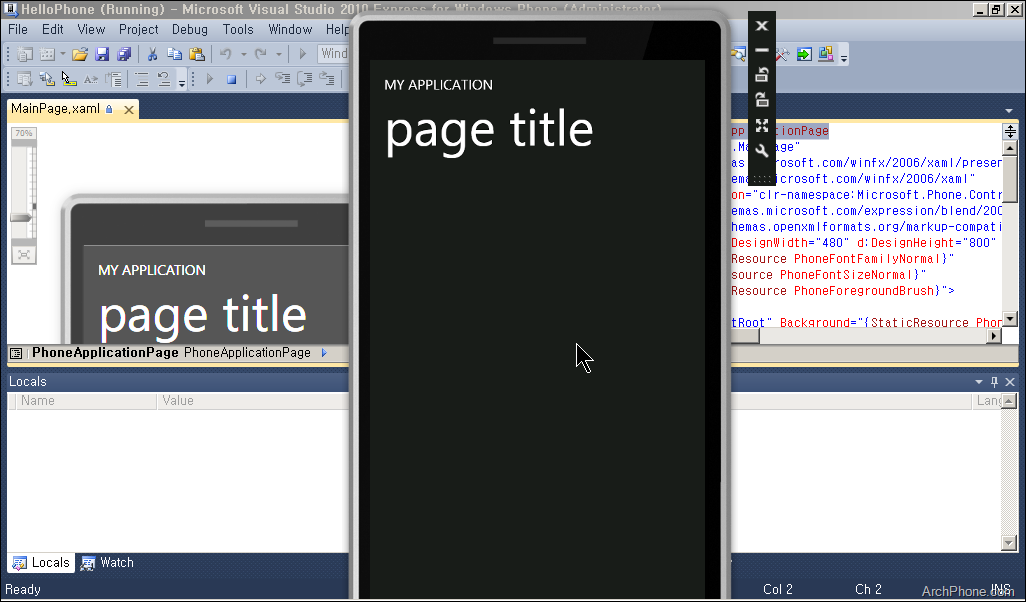
▼ 아래와 같이
MY APPLICATION
page title
이라는 내용의 샘플 프로그램이 나타납니다. 완료입니다!

▼ 역시 화면이 작은 환경에서, 에뮬레이터의 크기도 줄여 보았습니다.

▼ 50%로…

▼ 작아서, 해상도가 낮은 화면에서도 잘 보입니다.

▼ 이제 Stop Debugging 단추를 눌러 마무리 합니다.

소스 다운로드: 2007-07-12_HelloPhone.zip (93.3KB)
※ 다음 번 글에서는 이 샘플을 변경해서 내가 원하는 결과를 얻도록 만들어 보겠습니다.
포스팅은 계속 이어집니다. 미리 공부해 보실 분은 아래 웹 페이지에 방문하시기 바랍니다.
Creating Windows Phone Applications with Microsoft Visual Studio 2010 Express for Windows Phone
감사합니다.












Recent Comments