1부에서 우리는 WebMatrix가 무엇인지, 어떻게 설치하고 실행하는지를 배웠습니다. 이번에는 WebMatrix를 이용해서 웹 사이트를 만들고, 사이트를 웹 페이지로 채워보겠습니다.
여러분의 사이트 만들기
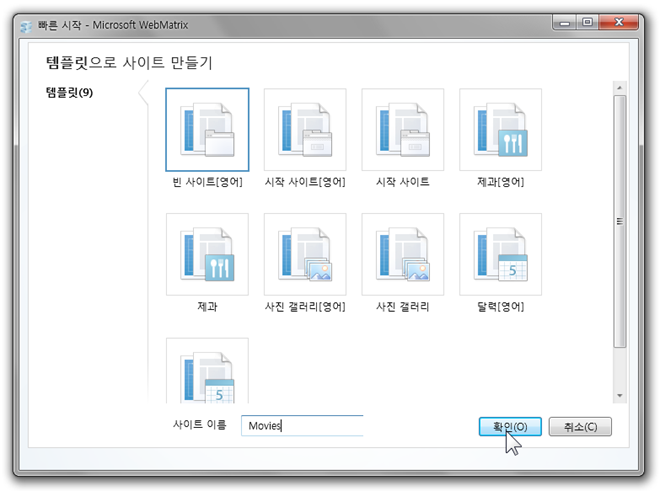
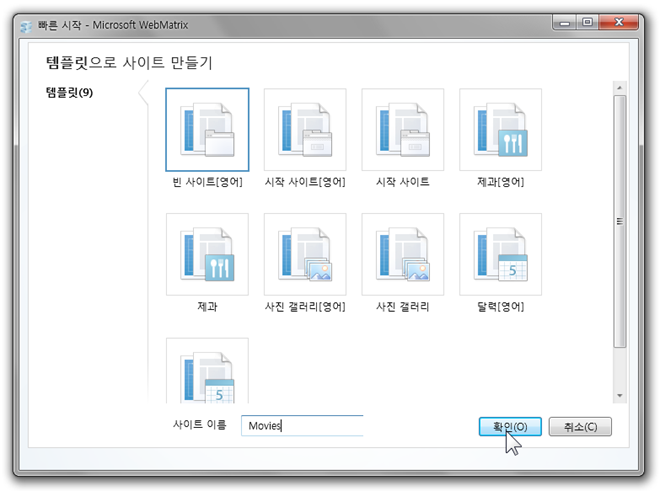
템플릿에서 사이트 만들기 옵션을 고르면 다음과 같은 화면들이 보일 것입니다. 추후에 WebMatrix가 발전하면 앞으로 더욱 다양한 템플릿을 보시게 될 겁니다. 여러분이 이번에 사용할 것은 빈 사이트[영어] 템플릿입니다. 이것을 선택하시고 사이트 이름을 Movies라고 지어주세요.
확인 버튼을 누르면, 새로운 빈 사이트를 만들어 줄 것입니다. 이 웹사이트는 WebMatrix 편집기로 로드될 것입니다. 다음에서 확인할 수 있습니다:
더 진행하기 전에, 여기서 보이는 몇 가지를 이해하고 가는 것이 좋습니다. 첫 번째, WebMatrix는 단순한 코드 편집 툴 이상입니다. WebMatrix는 IIS Express라는 웹 서버와 통합되어 있습니다. 웹 서버는 인터넷을 통해 데이터 요청을 받고, 데이터를 전송함으로써 웹 브라우저에 응답하는 특별한 소프트웨어입니다. 웹 브라우저를 켜고 http://www.microsoft.com와 같은 것을 입력한다면, 웹 서버에 Microsoft를 요청하는 것이고, HTML, JavaScript, CSS코드들 그리고 사진 등과 같은 응답을 받게 됩니다. 그러면 웹 브라우저가 이를 조합하여 페이지를 만듭니다.

WebMatrix에는 서버가 내장되어있어서, 사용자로 하여금 인터넷의 웹 서버와 같이 작동하는 웹사이트를 개발하기 쉽게 해 줍니다. 사이트 이름(이 경우에는 ‘Movies’) 아래의 화면을 보면, 서버가 이 사이트를 http://localhost:19123 와 같은 주소에 개제한 것을 볼 수 있을 것입니다. 이는 서버에 대한 호스트가 로컬 인트라넷(즉 개발용 머신)임을 의미합니다.
WebMatrix로 웹 서버를 시작하고 사이트를 실행 시킬 수 있지만, 지금은 사이트에 만들어 놓은 컨텐츠가 하나도 없기 때문에 에러가 날 것입니다. 그래서 다음 단계에서 이를 실험해 보도록 하겠습니다.
첫 웹 페이지 만들기
WebMatrix의 왼쪽 아래에 있는 버튼을 클릭함으로써 다른 작업 영역을 오고 갈 수 있습니다. 현재 사이트 버튼이 선택되어 있을 겁니다. 이곳에서는 사이트 URL과 같은 웹사이트에 대한 정보를 표시해 주고, 사이트 요청을 모니터링 하는 등의 도구를 제공합니다. 앞으로 이후의 파트를 하나 둘 배우면서 이 작업 영역들에 대해서 알아 볼 것입니다. 하지만 지금은 먼저 파일 작업 영역을 선택해 주세요.
WebMatrix가 파일 작업 영역을 열었지만, 현재 웹 사이트에 아무런 파일이 없기 때문에 비어 보일 것입니다. 하지만 친절히 제공되는 새 파일 만들기 버튼이나, 도구 모음에 위치한 새로 만들기 단추를 사용하실 수 있습니다.
이 두 버튼 중 하나를 선택하면 파일 형식 선택 창을 보게 될 것입니다. 웹에서 일반적으로 사용되는 다양한 파일 형식을 선택할 수 있습니다.
HTML 형식을 선택하고, default.html 라는 이름을 작성한 후 하단에 있는 확인 버튼을 누르세요. WebMatrix가 간단한 HTML파일을 만들어서 열어 줄 것입니다.
HTML (HyperText Markup Language) 파일은 브라우저에 어떻게 페이지를 표시할지 알려주는 명령어의 집합체입니다. 이는 페이지 자체에 대한 지침을 포함하는 Head와 페이지의 컨텐츠 부분인 Body로 이루어져 있습니다. 컨텐츠들은 태그로 표시되어 있습니다. <body>와 같이 꺽쇠 괄호안에 태그 이름이 명시되어 시작하고, </body>와 같이 꺽쇠괄호 안에 ‘/’뒤에 이름이 오는 형식으로 끝납니다. 따라서 이 태그 사이에 있는 모든 것은 브라우저가 body로 취급할 것입니다. w3cschools.com에서 HTML과 태그에 대해 더 많이 배우실 수 있습니다. http://w3schools.com/html/default.asp.
다음과 같이 화면을 편집하세요:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
</head>
<body>
<h1>A list of my Favorite Movies</h1>
<ol>
<li>It’s a wonderful life</li>
<li>Lord of the Rings</li>
<li>The Fourth World</li>
<li>The Lion King</li>
</ol>
</body>
</html>
<body>태그 사이에 코드를 써 넣었듯이 <title>태그 안에도 텍스트를 넣어주세요 이 코드는 제목 1 스타일의 글자 <h1>을 사용할 것이고, 목록을 렌더링 하고 있음을 브라우저에 알려주기 위해 <ol>을 사용 할 것입니다. 그리고 목록의 항목들을 렌더링 하고 있음을 브라우저에 알려주기 위해서는 <li>을 사용 할 것입니다. WebMatrix 도구 모음에서 ‘실행’ 버튼이 보일 것입니다.
이 버튼을 선택하면 웹 브라우저를 켜 주고 로컬 서버에서 실행되는 웹사이트를 열어 줄 것입니다.
지금, 많은 것이 진행되고 있는데, 좀 더 자세히 들여다 보기로 합시다.
웹 서버
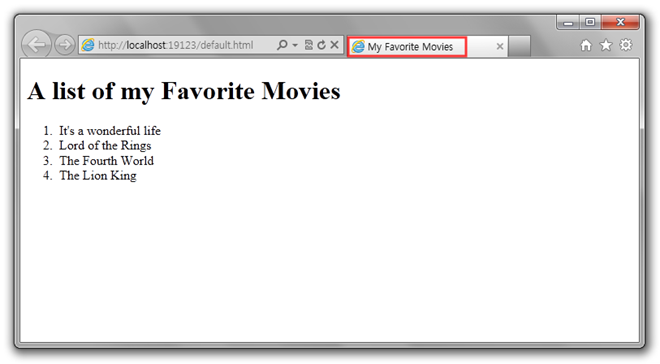
브라우저에서 주소가 보이시죠? 파일을 하드디스크에서 연 것이 아니라 웹 서버 상에서 실행되었고, default.html 파일을 브라우저로 전달해 줍니다.
하단의 작업 표시줄에는 IIS Express 웹 서버가 동작하고 있다는 것을 나타내는 작은 아이콘을 볼 수 있습니다.
아이콘을 마우스 오른쪽 단추로 클릭하면, Moveis 사이트가 실행 중임을 볼 수 있습니다.
페이지 제목
이번에는 브라우저의 탭을 보세요. 탭에는 ‘My Favorite Movies’라고 쓰여있어야 합니다. 비교를 위해, Internet Explorer, Chrome, Safari, FireFox 그리고 Opera에서 동일한 사이트가 실행되고 있습니다. 이 문구는 <head>안에 있는 <title>태그에 쓰여진 내용이라는 것을 알 수 있고, 이것이 브라우저로 하여금 이를 제목으로 인식하도록 합니다. 각각 다른 브라우저에서는 이를 조금씩 다른 형태로 보여줍니다.
Internet Explorer:
Chrome:
Safari:
Firefox:
Opera:
웹 개발자는 브라우저에 따라서 조금씩 다른 방식으로 접근해야 한다는 사실을 아는 것은 중요합니다. 여러 브라우저에서 테스트 해 보고 예상한 대로 동작하는지 체크해 보는 것도 좋은 방법입니다.
참고: 다양한 브라우저에서 사이트를 실행해 보세요
WebMatrix의 정말 멋진 측면은 개발에 사용되는 웹 서버를 제공하는 것 외에도, 컴퓨터에 설치된 여러 웹 브라우저들을 통해 신속히 실행 가능하다는 것입니다. WebMatrix 도구 모음에서 실행 버튼 아래의 화살표 버튼을 누르면 볼 수 있습니다.
목록에서는 컴퓨터에 설치되어 있는 브라우저만 보여질 것 입니다.
페이지 body 부분
코드에서 <h1>태그에 ‘A list of my Favorite Movies’라는 문구를 써 넣었을 것입니다. 이것은 브라우저로 하여금 ‘제목 1’스타일을 사용하도록 지시합니다. 브라우저에서 크고 굵은 글씨로 글씨가 쓰여진 것을 볼 수 있을 겁니다.
끝으로, <ul>(정렬되지 않은 목록)와 <li>(목록의 항목)을 이용해서 좋아하는 영화의 목록을 작성하면, 브라우저가 이를 렌더링 할 것입니다. 하지만 웹 브라우저가 자동으로 숫자를 붙여 주기 때문에 목록에 직접 숫자를 써 넣지 않아도 됩니다. 브라우저가 <li> 항목을 렌더링할 때 사용하는 기본 스타일 값이 그러하기 때문입니다. 강의의 두 번째 파트에서 우리는 이 기본 스타일을 사용자가 원하는 대로 어떻게 바꿀 지를 배울 것 입니다.
요약
이번 파트에서는 간단한 웹 페이지를 만드는 법을 배웠고, 웹 서버를 통해 웹 사이트의 페이지가 어떻게 제공되는지를 배웠습니다. 첫 HTML페이지를 만들었고, 브라우저가 페이지를 렌더링 하도록 html 코드를 써 넣었습니다. head에는 페이지에 정의 데이터에 대해 기록할 수 있었고, body에는 페이지의 컨텐츠를 정의했습니다. 그리고 실행하여 다른 브라우저에서 어떻게 작동하는지를 살펴 보았습니다. 다음 강좌에서는 페이지를 더 아름답게 꾸미는 법을 배울 것입니다.
다음 시리즈에서는 CSS 스타일 시트를 꾸미는 법 그리고 그것들을 사용해 화면을 아름답게 꾸미는 방법을 배울 것입니다.


























































다음강좌땐 페이지를 더 아름답게 꾸밀 수 있다니.. 어떻게 꾸밀 수 있을지.. 더욱 기대되네요^^
말씀하신대로 코드 찍고 했는데 실행 하니까 빈페이지만 나오고 제가 직접 default.html 쳐야 되네요.. 그리고 그 상태에서 코드를 임의로 바꿔도 계속 똑같은 바꾸기 전 화면만 나오고 어떻게해야되요..ㅠㅠ?