
IE Document icon © Microsoft
이전(2006년)에 “블로깅 중에 정말 화나는 경우?”를 주제로 많은 사람들의 의견을 모은 적이 있는데, 이번에 포스팅하는 주제는 화가 날 정도는 아닙니다. ^^;
하지만 오랫동안 ‘이렇게 바뀌었으면 좋겠다’고 생각했던 것들 중 하나를 이야기 해 보려고 합니다. 좀 더 빠르고 편하게 블로깅을 하기 위해 바뀌었으면 좋겠다고 생각했던 내용이랍니다.
[현실] 페이지 로딩 중에 본문이 잘 보이지 않아요
많은 블로거/방문자들은 오늘도 수많은 블로그들을 하루에도 수십번씩 열고 닫는 행동을 하게 됩니다. 하지만 일부 블로그들을 방문하면 유독 본문의 내용을 확인하기 어려운 경우가 있습니다.

먼저, 브라우저에서 블로그 스킨이 로드되는 과정을 보면,
(Mozilla Firefox 3 기준)
- 먼저 배경색을 보여주고
- 포스팅 된 본문의 내용(텍스트 및 이미지)을 보여주며
- 마지막으로 본문 영역의 배경 이미지를 보여주게 됩니다.
본문의 내용이 길어지거나 이미지 삽입이 빈번한 경우, 페이지를 불러 오는 시간이 길어져서 금방 본문의 내용을 확인할 수 없게 됩니다. 특히나 요즘엔 각종 위젯이나 자바스크립트 코드, 플래쉬 등으로 인해 페이지를 불러 오는 시간이 이전에 비해 매우 증가했음을 느끼고 있습니다.
때문에 빠르지 못한 인터넷 속도에서는 본문의 내용을 읽는 데 더 많은 시간이 소모되고 있습니다.
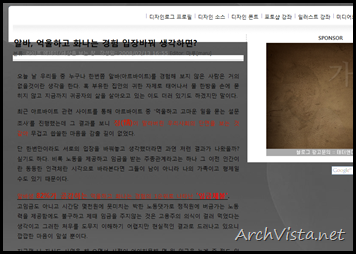
문제는 어두운 배경 색상!

어두운 배경 이미지 + 검은 텍스트 색상으로 인해…
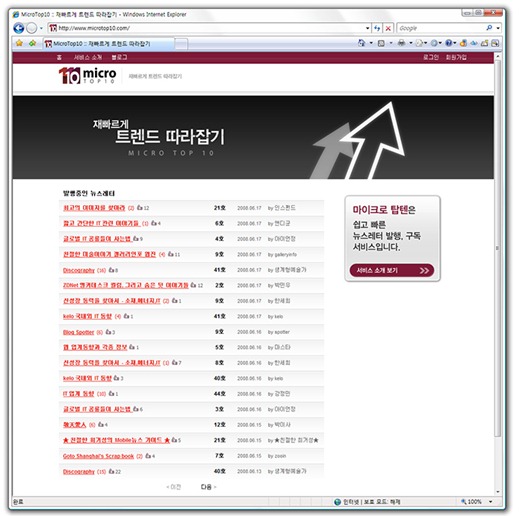
배경색은 어둡게 하고, 본문의 영역을 밝게 함으로써 집중도를 높이는 것은 이젠 대단할 것도 없는, 보편적인 방법이 되었습니다. 하지만 본문의 영역을 밝게 하기 위해 배경 이미지만 사용하고, 해당 영역의 색상을 지정하지 않아서, 위에서 설명한 것과 같은 문제가 나타나고 있습니다.

배경 색상이 밝은 편이라면 크게 문제는 없겠지만, 앞에서 보여드린 것과 같은 어두운 배경 색상을 가진 블로그에서는 글자의 검은 색상과 배경 색이 비슷해서, 내용을 금방 알아차릴 수 없습니다.
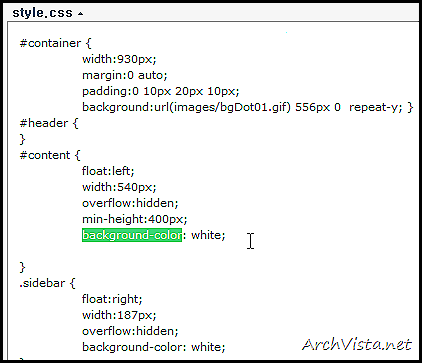
결론 – 코드를 추가해 주세요

자신의 블로그에 맞는 색상으로, 본문 영역 및 사이드바 영역의 div 태그 안에 background-color 속성을 넣어 주세요.
이 부분은 각자의 블로그에 있는 CSS 및 skin.html 파일의 구성에 따라 다를 수 있습니다. 결과물을 확인하셔서 최적의 결과를 얻으셨으면 좋겠습니다.

현재 아크비스타 또한 배경색이 짙은 초록색입니다. 그래서 오랜 기간 동안 동일한 문제(본문 색상과 배경 색상의 마찰)를 겪었습니다. 그래서 하나의 해결책으로 본문의 내용에 해당되는 div 태그에 background-color 속성을 넣고 나니 화면이 뜨는 시간동안 페이지 내용을 구별하는 데 조금 도움이 될 것 같습니다.
본문 및 사이드바 영역이 배경 이미지를 로드하는 시간 동안에도 잘 보일 수 있도록, 해당 영역(div)의 배경 색상을 알맞게 지정하면 도움이 되지 않을까요? 방문객들이 좀 더 빠르게 해당 파트너의 컨텐츠를 접근할 수 있게 될 것입니다.









































아..맞습니다..
이문제 불편해서.. 고치는법을 알릴방법이 없을까 생각하고 있었는데
저만 불편한건 아니었군요 ..
저도 동감한표!
배경때문에 페이지가 너무 늦게 열리면 한두번 하다가 그 블로그는 더 이상 들어가 보질 않게 되더라구요..
그럴땐 그냥 Ctrl+A 눌러서 임시 방편으로 보는데..
좋은글 감사합니다.
요기 댓글에 벌래 움직이게 하는건 어떻게 하셨는지 알수 있을까요?
저도 몇일전 어둡게 바꾸었는데 이글이 눈에 띄어서 찾아왔습니다.
이런 방법이 있었군요. 전 아예 전체 배경을 화이트로 바꿔버렸다는… 확실히 어두운 배경일 때 텍스트가 안보이니 문제는 문제인 것 같아요. 좋은 팁 감사합니다. ^^