관련 포스트
- 16X16픽셀의 아이덴티티 : 파비콘을 만들다. – Entrar qui muto
- 블로그에서 파비콘 만들기 – GatorLog
관련 사이트
- Favicon.com – custom icons for your website!

qbio님의 블로그에서 파비콘에 대한 글을 읽어보고 저도 한번 만들어 봤습니다.
파비콘은 웹사이트를 방문했을 때 주소창이나 즐겨찾기(북마크)에 나타나는 작은 로고나 아이콘을 말합니다.
제가 만든 파비콘은 16X16 픽셀의 단순한 Windows 로고입니다.![]()
![]()
![]()
만드는 방법
- 16X16픽셀의 그림파일을 만듭니다.
- 파일을 256색 비트맵으로 저장합니다.
- 아이콘 파일로 변환시키는 프로그램을 사용해 favicon.ico 파일로 저장합니다.
- 파일을 홈페이지 계정에 업로드합니다. (표시될 웹페이지와 동일한 디렉터리)
- [CODE]마지막으로 아래 코드를 index.html를 비롯해 원하는 웹 문서의 <head> 태그 다음에 넣어줍니다.
<link rel="shortcut icon" href="/favicon.ico" type="image/ico" />[/CODE]
(위의 코드는 GatorLog님의 글에서 인용했습니다.)
* 태터 툴즈에 적용시키고 싶으면 스킨 파일(skin.html)에 적용해야 합니다.
물론 favicon.ico 파일도 skin.html 과 동일한 디렉터리에 있어야 겠죠?
결과

덧붙여서..
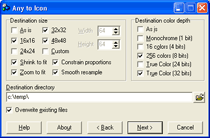
제가 그림파일을 아이콘 파일로 만드는 데 사용한 프로그램은 Any to Icon입니다.
여러개의 그림파일을 한꺼번에 아이콘으로 바꿀 수 있는 기능이 정말 좋더군요!
[#M_ 스크린샷 보기.. | 그만보기.. |
 _M#]
_M#]








































시간나면 만화 아이콘을 한 번 만들어봐야겠다는.^^
유용한 정보네요^^ 저도 조만간에^^;;;
사랑해요!!! (정말 고마워요!!!) 당장 해야지!!! 꺄울!!!!
멋진데요?ㅎ
저도 시간 날 때 시도를….
GG;;; 파일만들고 쌩쑈를 해봐도..안나옵니다…OTL
오호 이런 멋진+_+;;;
언제 시간나면 만들어봐야지~
아크몬드님의 블로그 주제와 가장 잘 어울리는 파비콘이네요 =)
정사각형 속에 놓여져 있는 윈도우즈 로고가 깔끔하게 들어오네요 =)
축하드립니다.
^0^ 파비콘 멋진데요.
우앗~; 너무 멋져요. ^^
블로그 주제를 딱 대변할 만한 파비콘이라니..
제 블로그는 잡식인지라 딱히 떠오르는 게 없다는..ㅠ.ㅠ;;
딱 어울리는 파비콘 입니다.
잘 만드셨네요. ^^
헤헷.. 멋있네요.
저 스킨 이름이 뭔가요.. 메일로 좀 보내주심 안될까요? ^^;
jungti1234ⓐlycos.co.kr
종광// 시간 투자할 가치가 있는 것 같습니다..ㅎㅎ
유노카// 작은 사이즈라 만들기가 힘들었습니다.ㅋ
hogual// 성공하셨네요? ^^
bi// 꼭 만드세요.. 보고싶어요~
카류// ㅎㅎ..
qbio// 고맙습니다^^
applevirus// 부끄럽 *_*
꽃순이// 꽃 이미지로 하는 게 어떨런지(농담입니다)
A2// 후훗; 고맙습니다.
Jungti1234// bernzilla 의 Gray Modern 입니다. 제가 제일 좋아하는 FireFox 스킨이죠.
다운로드 :
http://www.finalstar.com/grayfox/graymodern0.6.2.jar
관련 글(제작자의 블로그) :
http://www.bernzilla.com/item.php?id=373
저두 한번 만들어 봐야겠다는….이로서 할일이 하나 늘었다는… 쿨럭
잘보입니다. =ㅁ=/
저도 예전에 한번 만들어서 써봤는데 파비콘 자체가 이상해서 ㄱ-;;
오홍 멋지시네요 +_+ 저도 한번 도전해봐야겠어요 !
오옷..
고마워요~
수고하세요~
흑… 잘 안 되네요… ㅜㅜ
한번 만들고 싶네요
오오 아스트랄한걸로 하나 만들어야겠군요 ㅡㅡ+
방금 전에 성공 했습니다… 이히~ ^^; 설명 감사드립니다… 근데 설명에 부족한 점이 있어서, 제 블로그에다가 따로 부연설명을 올려 뒀습니다… 많이 헤맸습니다… OTL
저녀석잡아라// 할 일이 많다는 것 = 즐거움.. 아닐런지^^
Guts// 파비콘 만들기 애매하더군요..너무 작으니=_=
Kou// 어떤 모습으로 만들어질지 궁금하네요.
fod// 고맙습니다..ㅋ
571BO// 그렇군요. 전 최대한 간략하게 소개하려고 애썼거든요.
Ego// 이글루스는 적용이 될런지 모르겠습니다.
Astralleno// 기대중입니다..흐흐;
우와.. 멋져요 적용을..~_~
아 저걸 파비콘이라고 부르는 군요…
와루쿠// ㅎㅎ..
oopslee// 이번 계기를 통해 파비콘에 대해 자세히 알게 되었습니다. 🙂
윽…난 패비콘인줄 아랐는뎅..
undefind// 패비콘은 또 뭐죠^^;